728x90
반응형

$(document).ready(function(){
$(".gnb > li").hover(function(){
$(this).find(".sub_gnb").stop().slideToggle();
$("#header").stop().toggleClass('on');
});
});<div id="header">
<div class="header_inner">
<h1></h1>
<ul class="gnb">
<li>
<a href="">menu1</a>
<ul class="sub_gnb">
<li><a href="">sub_gnb1</a></li>
<li><a href="">sub_gnb2</a></li>
<li><a href="">sub_gnb3</a></li>
<li><a href="">sub_gnb4</a></li>
<li><a href="">sub_gnb5</a></li>
</ul>
</li>
<li>
<a href="">menu2</a>
<ul class="sub_gnb">
<li><a href="">sub_gnb1</a></li>
<li><a href="">sub_gnb2</a></li>
<li><a href="">sub_gnb3</a></li>
<li><a href="">sub_gnb4</a></li>
<li><a href="">sub_gnb5</a></li>
</ul>
</li>
<li>
<a href="">menu3</a>
<ul class="sub_gnb">
<li><a href="">sub_gnb1</a></li>
<li><a href="">sub_gnb2</a></li>
<li><a href="">sub_gnb3</a></li>
<li><a href="">sub_gnb4</a></li>
<li><a href="">sub_gnb5</a></li>
</ul>
</li>
<li>
<a href="">menu4</a>
<ul class="sub_gnb">
<li><a href="">sub_gnb1</a></li>
<li><a href="">sub_gnb2</a></li>
<li><a href="">sub_gnb3</a></li>
<li><a href="">sub_gnb4</a></li>
<li><a href="">sub_gnb5</a></li>
</ul>
</li>
<li>
<a href="">menu5</a>
<ul class="sub_gnb">
<li><a href="">sub_gnb1</a></li>
<li><a href="">sub_gnb2</a></li>
<li><a href="">sub_gnb3</a></li>
<li><a href="">sub_gnb4</a></li>
<li><a href="">sub_gnb5</a></li>
</ul>
</li>
</ul>
<div class="member">
<a href="" class="login">LOGIN</a>
<a href="" class="join">JOIN</a>
</div>
</div>
</div>
<div id="visual"></div>#header{position:absolute; width:100%; border-bottom:1px solid #dfdfdf; }
#header:before{content:""; position:absolute; left:0; top:0; width:100%; height:100%;}
#header.on:before{content:""; background:rgba(255,255,255,0.5);}
.header_inner{position:relative; width:1200px; height:100px; margin:0 auto; }
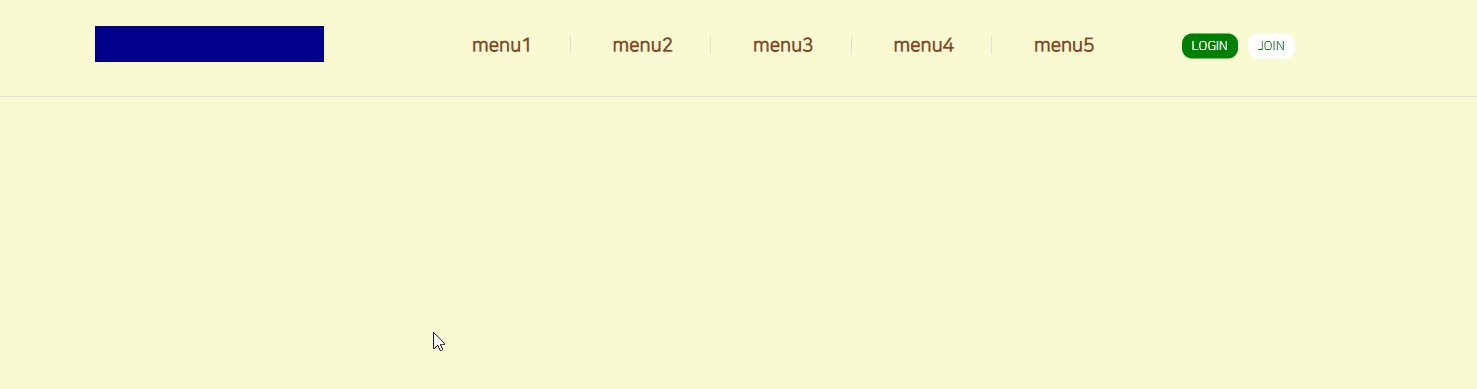
.header_inner h1{position:absolute; top:30px; width:229px; height:36px; background-color:darkblue; /*background:url(이미지 주소) no-repeat;*/ }
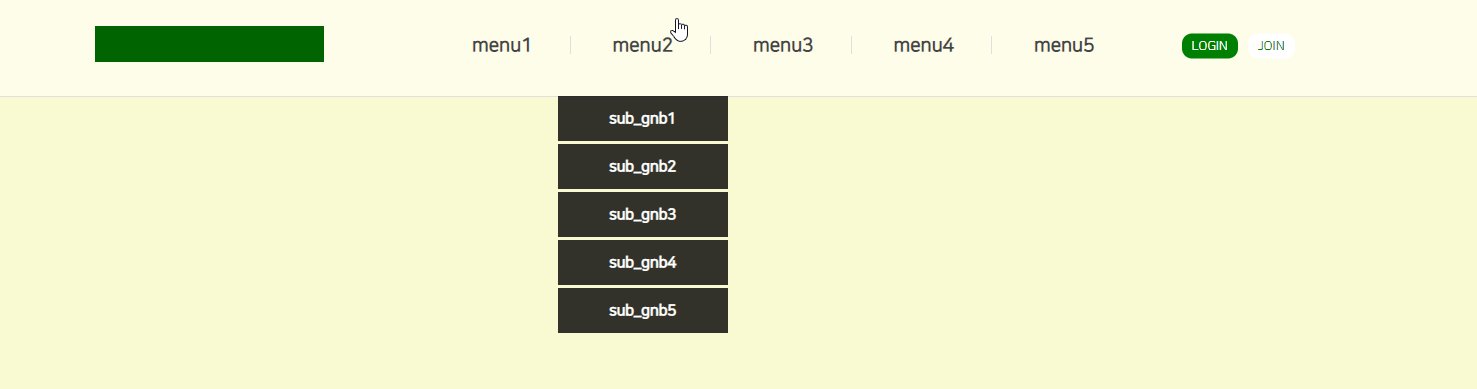
#header.on .header_inner h1{background-color:darkgreen; /*background:url(이미지 주소) no-repeat;*/}
.gnb{float:right; margin-right:160px; }
.gnb > li {float:left; position:relative; height:100px;}
.gnb > li + li:before{content:""; position:absolute; top:40px; left:-3px; width:1px; height:18px; background:#dfdfdf; }
.gnb > li > a{display:block; line-height:100px; font-size:19px; color:saddlebrown; font-weight:bold; padding:0 40px; }
#header.on .gnb > li > a{color:#444;}
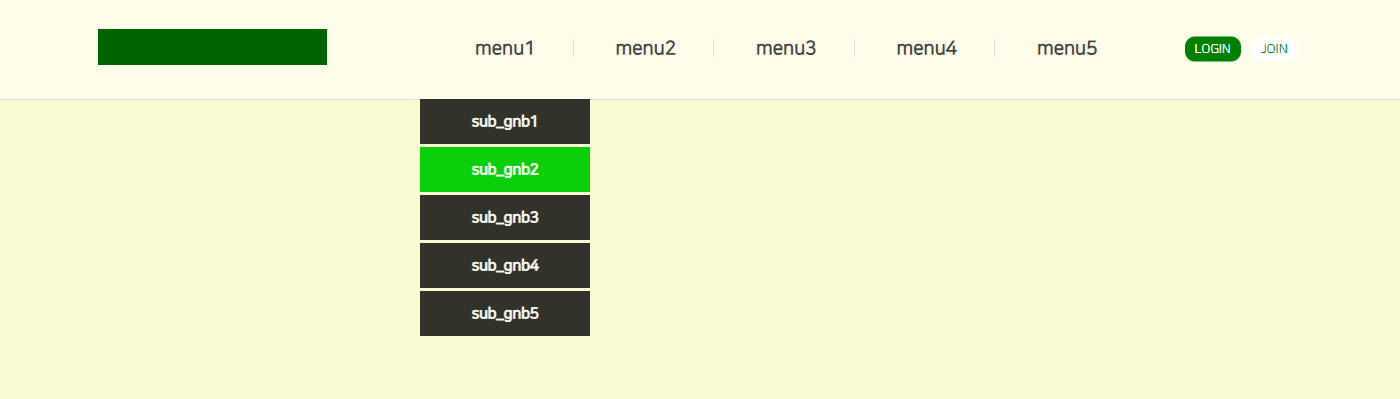
.sub_gnb{position:absolute; left:50%; transform:translateX(-50%); width:170px; text-align:center; display:none;}
.sub_gnb li {height:45px; background:rgba(0,0,0,0.8);}
.sub_gnb li + li {margin-top:3px;}
.sub_gnb li a{display:block; font-size:15px; color:#fff; font-weight:bold; line-height:45px; }
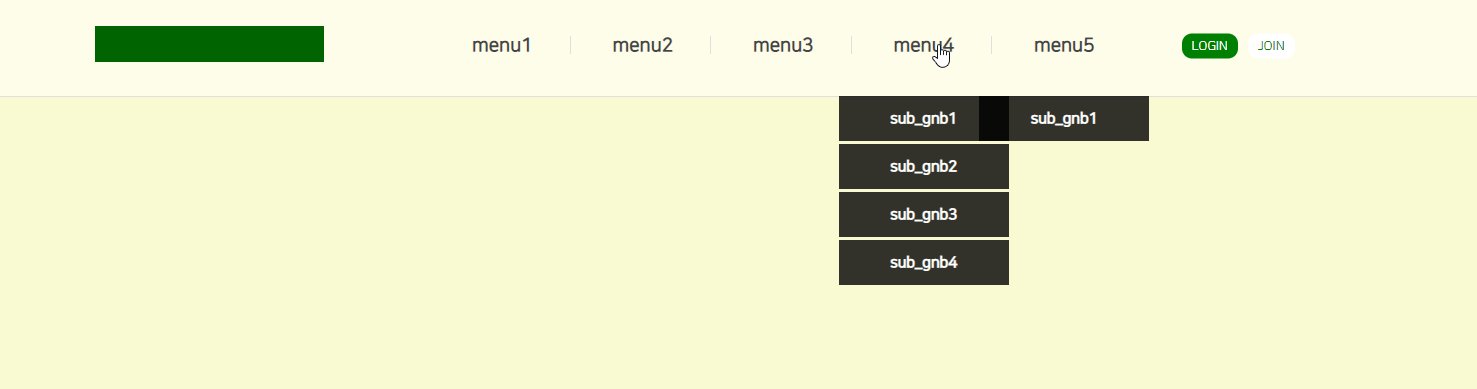
.sub_gnb li a:hover{background:#0ccf0c;}
#visual{height:980px; background-color:lightgoldenrodyellow; /*background:url(이미지 주소) center top no-repeat;*/}
.member{position:absolute; right:0; top:50%; transform:translateY(-50%); font-size:0px;}
.member a.login{display:inline-block; height:25px; line-height:25px; background:green; color:#fff; padding:0 10px; font-size:13px; border-radius:10px; }
.member a.join{display:inline-block; height:25px; line-height:25px; background:#fff; color:green; padding:0 10px; font-size:13px; border-radius:10px; margin-left:10px;}#header에 class on추가하여 gnb a에 마우스 오버했을 때
header부분 배경색 변경, h1 로고 위치에 배경색 변경, gnb 메뉴 글씨 색 변경.
slideToggle 사용하여 아래로 천천히 내려오는 제이쿼리가 사용되었다.
gnb 메뉴 동작 확인!

728x90
반응형
'IT > script_ex' 카테고리의 다른 글
| [script] slick 슬라이드 visual 영역(arrow, dots) (0) | 2020.05.09 |
|---|---|
| [script] 리스트 영역 클릭했을 때 넓어지는 효과 (0) | 2020.05.07 |
| [script] 언어 선택 - 아래로 내려오는 리스트_toggle (2) | 2020.05.04 |
| [bxslider] bxslider를 이용한 슬라이드 (0) | 2020.05.01 |
| [script] 탭메뉴 (0) | 2020.03.13 |




댓글