728x90
반응형

메뉴버튼에 있는 하얀화살표는 코드어썸을 사용해서 아이콘은 가져와 봤다.
폰트어썸 처음 써봤는데 div, class만 가져오면 바로 사용할수 있어서 좋은것 같다.
font-size, color 를 이용해서 css로 크기,색 까지 변경해서 사용할수 있어서 편리함.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />위에 링크는 폰트어썸 사이트에서 가져와서 연결하면 된다.
$(document).ready(function(){
$("#quick_bar span").click(function(){
$("#quick_bar").toggleClass('on');
});
});<div id="quick_bar">
<span><i class="fas fa-caret-right"></i></span>
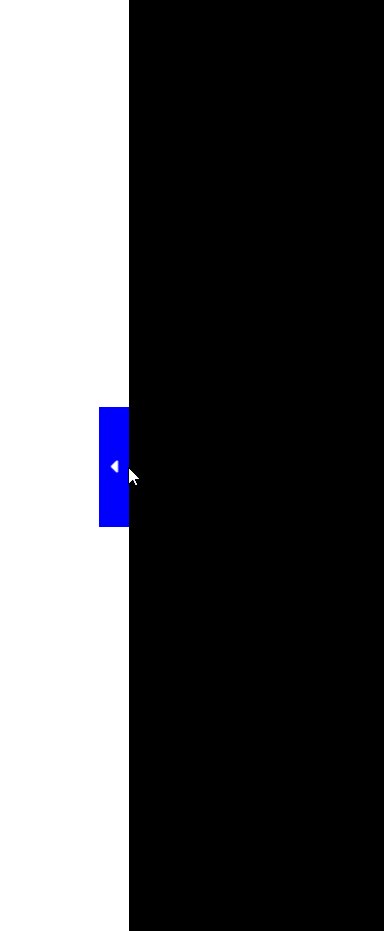
</div>#quick_bar{position:fixed; right:-255px; top:0; width:255px; height:100%; background:black; transition:0.5s all;}
#quick_bar.on{right:0; }
#quick_bar.on span i{ transform:translate(-50%,-50%) rotateY(180deg);}
#quick_bar span{position:absolute; top:50%; transform:translateY(-50%); left:-30px; width:30px; height:120px; background:blue; }
#quick_bar span i{position:absolute; left:50%; top:50%; transform:translate(-50%,-50%); font-size:20px; color:#fff; transition:0.5s all;}#quick_bar를 right:-255px을 이용해서 안보이게 숨겨놨다가
클릭했을때 right:0 을줘서 나타나게 하면 된다.
728x90
반응형
'IT > script_ex' 카테고리의 다른 글
| [slick] slick 슬라이드 - 기본(+이전,다음버튼) (0) | 2020.07.16 |
|---|---|
| 수량버튼 + / - 클릭시 총 금액 변경 스크립트 (0) | 2020.07.11 |
| [script] 이미지 돋보기 효과 스크립트(magnifier) (0) | 2020.05.23 |
| [slick] slick 슬라이드 (breakpoint , 딤드+유튜브) (0) | 2020.05.21 |
| [script] dot_움직이는 배경화면 (codepen) (0) | 2020.05.17 |




댓글