
코딩 공부를 시작한지 벌써 8개월이 지나가는 동안 내가 썼던 HTML편집기는 3가지 종류이다.
제일 처음 사용한 편집기는 에디터플러스 그다음은 서브라임텍스트 마지막 브라켓.
요즘은 에디터플러스와 브라켓을 주로 사용하고 있는데 여러 확장 기능을 설치하고 사용하다보니 브라켓 에디터가 사용하기 편리하다고 느껴져서 앞으로는 브라켓만 사용하게 될 것같다.

↑ 위에 있는 이미지를 클릭하면 브라켓 에디터 윈도우용 다운로드창이 열립니다.
다운 받아서 설치하는방법은 next만 눌러서 하면 되니, 어렵지 않아서 패스~

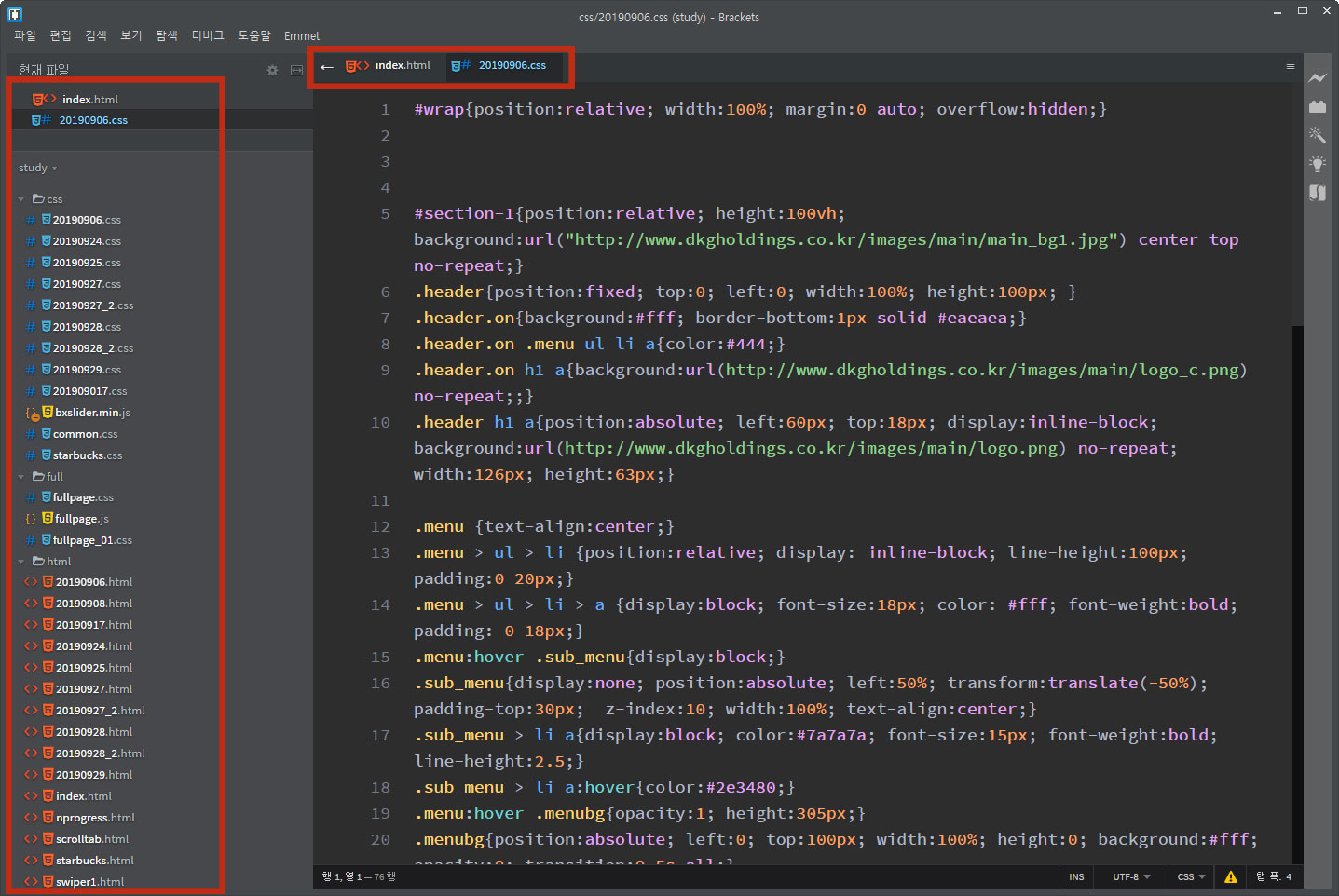
몇가지 확장 프로그램 설치 한 상태인 내 브라켓 화면.
이제부터 브라켓을 좀더 사용하기 편하게 확장 프로그램 설치해야되는데
아래 사진에서 오른쪽에 빨간색으로 표시간 부분(블럭모양)을 클리하면
설치하는 팝업창이 뜨는데 원하는 확장기능을 오른쪽 검색창에서 검색하고 설치를 누르면 끝이다.
설치된 확장 프로그램은 왼쪽에서 3번째 설치됨 탭에서 확인할 수 있고 활성 / 비활성 / 제거 할 수 있다.


Beautify : 문서 가독성을 높여 보기좋게 코드정리 해주는 기능입니다.

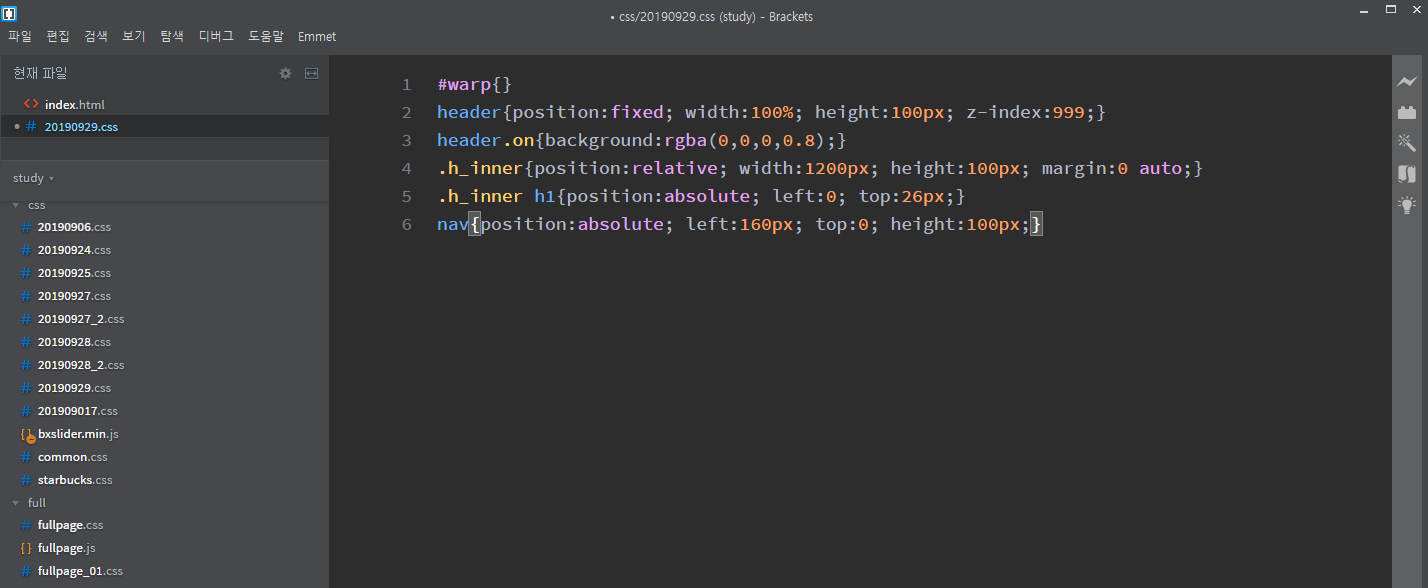
한줄로 나열된 css를 오른쪽에 요술봉 같이 생긴 아이콘을 클릭하거나
단축키 Ctrl + Shift + L 누르면 바로 실행된다.


Brackets Icons :
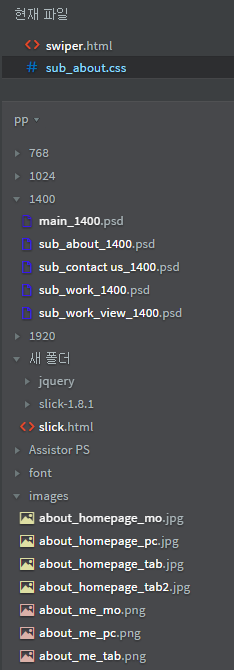
오른쪽에있는 문서 앞에 아이콘이 표시되는데 확장자별로 다른아이콘입니다.
(html - <> , css - # , script - {}, 지금보니 png파일이랑jpg파일도 아이콘 색이 다르네요 ㅎㅎ)

Custom Work :
화면 왼쪽에 폴더, 파일명만 보였는데 상단에 탭이 생기면서 파일이동하기 편리해집니다.

Emmet : 빠른 코딩을 도와주는 플러그인입니다.
<div>를 입력하면 자동완성으로 </div> 닫는 태그가 생성되거나
h1{Emmet} 입력후 탭키를 누르면 자동으로 <h1>Emmet</h1>으로 전환된다.
HTMLHint : html 에러를 화면 하단에 표시해줍니다.
Interactieve Linter :
문서 종류에 상관없이 에러난 곳에 전구모양 아이콘이 보이며 클릭하면 이유를 알 수 있습니다.

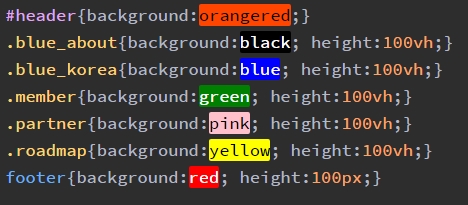
color Highlighter : 입력한 color를 한눈에 알아볼 수 있게 합니다.

New moon : 제가 지금 쓰고있는 테마인데 좋아서 추천합니다!
W3C Validation : W3C 문법체크 할 수 있도록 도와주는 기능입니다.
우클릭메뉴확장 : 우클릭 컨텍스트 메뉴에 잘라내기, 복사, 붙여넣기, 저장, 케이스 변환 등의 기능을 사용할 수 있습니다.
'IT > RE:VIEW' 카테고리의 다른 글
| Bracktes 자주 사용하는 브라켓 단축키 (0) | 2019.12.13 |
|---|---|
| Bracktes 브라켓 확장기능 'ftp 연결하기' (0) | 2019.12.12 |
| 갤럭시 노트텐 플러스 - 삼성페이 (탭탭오 카드) (0) | 2019.12.07 |
| 갤럭시 노트텐 플러스 - 분할화면, s펜 기능 (3) | 2019.12.05 |
| 갤럭시 노트텐 플러스 - 기본설정3 (1) | 2019.12.02 |




댓글