728x90
반응형

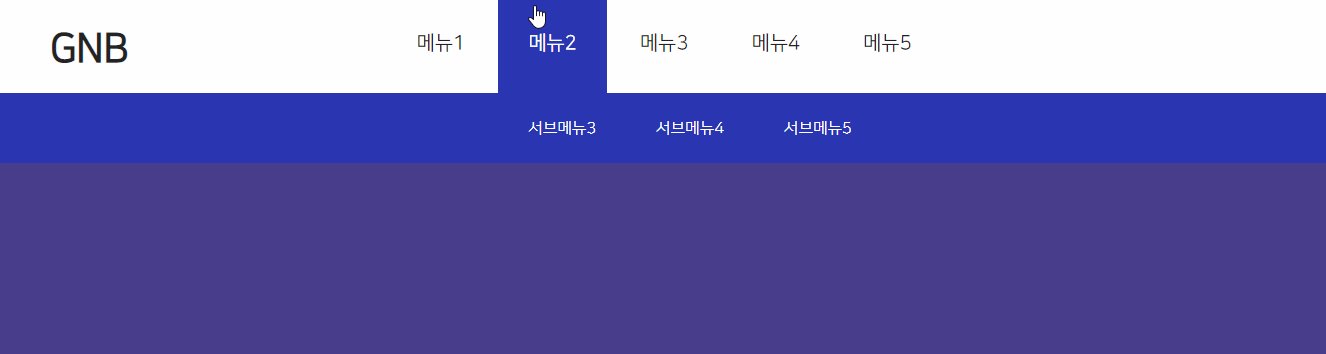
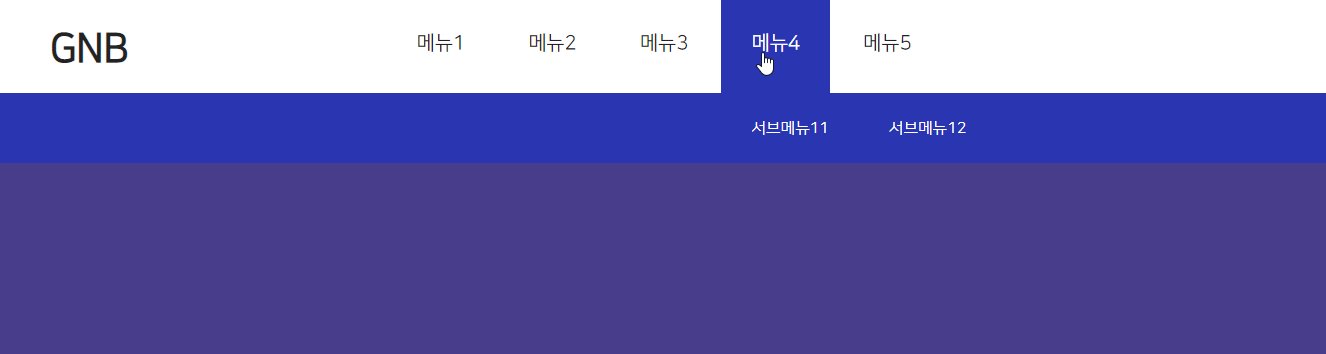
스크립트 사용없이 마우스 오버 효과만으로 작동하는
sub_gnb menu 배경 효과.
메뉴에 마우스 올렸을 때 header부분 배경, gnb 글씨 색 변경 및
하단 sub_menu width:100% 배경이 생기고
상단 메뉴를 기준으로 하위메뉴가 정렬됨.
<div class="header">
<h1><a href="#">GNB</a></h1>
<div class="gnb">
<ul>
<li><a href="#">메뉴1</a>
<ul class="sub_gnb">
<li><a href="#">서브메뉴1</a></li>
<li><a href="#">서브메뉴2</a></li>
</ul>
</li>
<li><a href="#">메뉴2</a>
<ul class="sub_gnb">
<li><a href="#">서브메뉴3</a></li>
<li><a href="#">서브메뉴4</a></li>
<li><a href="#">서브메뉴5</a></li>
</ul>
</li>
<li><a href="#">메뉴3</a>
<ul class="sub_gnb">
<li><a href="#">서브메뉴6</a></li>
<li><a href="#">서브메뉴7</a></li>
<li><a href="#">서브메뉴8</a></li>
<li><a href="#">서브메뉴9</a></li>
<li><a href="#">서브메뉴10</a></li>
</ul>
</li>
<li><a href="#">메뉴4</a>
<ul class="sub_gnb">
<li><a href="#">서브메뉴11</a></li>
<li><a href="#">서브메뉴12</a></li>
</ul>
</li>
<li><a href="#">메뉴5</a></li>
</ul>
</div>
</div>
<div class="visual"></div>.header{position:absolute; left:0; top:0; width:100%; height:100px; transition:all 0.5s; z-index:100;}
.header:hover{background-color:#fff;}
.header > h1{position:absolute; left:50px; top:20px;}
.header > h1 > a{font-size:40px; color:#fff;}
.header:hover > h1 > a{color:#232323;}
.header .gnb{text-align:center;}
.header .gnb > ul > li{display:inline-block;}
.header .gnb > ul > li:before{content:""; position:absolute; left:0; width:100%; top:100px; height:70px; background-color:#2a35b1; z-index:-1; opacity:0;}
.header .gnb > ul > li:hover:before{opacity:1;}
.header .gnb > ul > li > a{position:relative; display:block; padding:0 30px; font-size:20px; color:#fff; line-height:100px; }
.header:hover .gnb > ul > li > a{color:#2232323;}
.header .gnb > ul > li:hover > a{background-color:#2a35b1;}
.header:hover .gnb > ul > li > a{color:#232323;}
.header .gnb > ul > li:hover > a{color:#fff;}
.header .gnb > ul > li .sub_gnb{display:none; position:absolute; }
.header .gnb > ul > li:hover .sub_gnb{display:block;}
.header .gnb > ul > li .sub_gnb > li{float:left; display:inline-block; text-indent:30px;}
.header .gnb > ul > li .sub_gnb > li + li{margin-left:30px;}
.header .gnb > ul > li .sub_gnb > li > a{font-size:16px; color:#fff; line-height:70px;}
.visual{position:relative; height:630px; background-color:darkslateblue;}728x90
반응형
'IT > html + css' 카테고리의 다른 글
| [CSS] input custom css (0) | 2020.06.25 |
|---|---|
| [menu] 한줄로 나열되는 탭메뉴(반응형) (0) | 2020.05.18 |
| [animation] 간단한 애니메이션 효과 (1) | 2020.04.30 |
| [css] overflow-x:scroll 생성하기 (0) | 2020.03.10 |
| [CSS] display:tabel 을 이용한 연혁표 만들기 (0) | 2020.01.19 |




댓글