
color script에 이어 새로 알게된 티스토리 새로운 에디터에서만 사용가능하다는 코드블럭입니다!!
티스토리에 유독 프로그램 언어 공유 및 기록 포스팅이 많았는데 직접 사용해보니 네이버 블로그에 비해
조금 더 편리하게 코드소스를 포스팅 할 수 있는 기능이 잘 활용되고 있어서 그랬던것 같다.
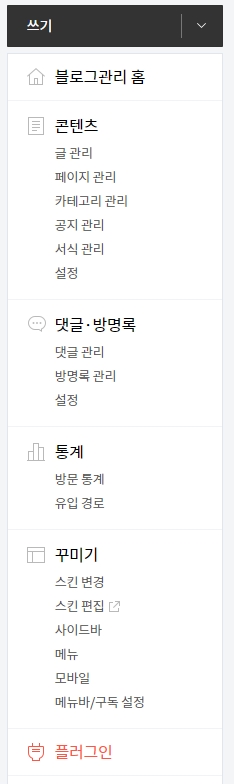
티스토리 관리페이지로 이동
티스토리 메인 페이지에서 톱니바퀴 아이콘을 클릭해서 플러그인 클릭해주세요~

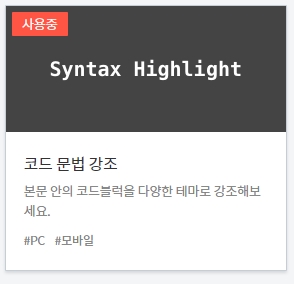
syntax highlight라고 써있는 배너 클릭
플러그인들이 굉장히 많은데 그중 코드문법 강조 syntax highlight라고 써있는 배너를 클릭해줍니다.

syntax highlight 코드 문법 강조 플러그인 적용
코드 문법 강조 설정창이 나오는데 아래에서 원하는 테마를 선택하여 적용 시켜주면 됩니다.
다양한 테마가 있는데 저는 어두운 테마가 눈이 덜피로해서 atom one dark로 선택했습니다.

새로운 에디터를 이용하여 코드작성
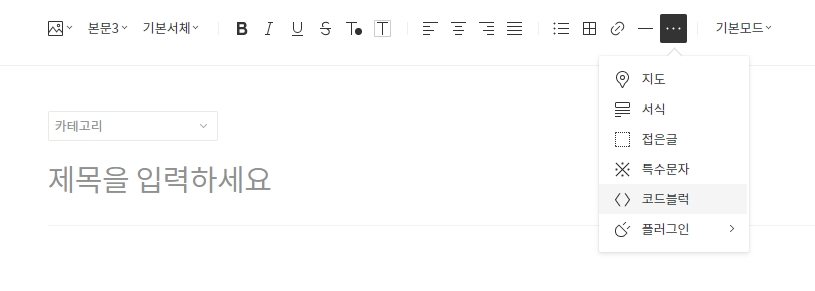
적용 시키는것 까지 완료 했으면 티스토리 새로운 에디터 서식툴에서
오른쪽상단 더보기 땡땡땡 아이콘을 클릭하면 코드블럭이라고 보입니다.

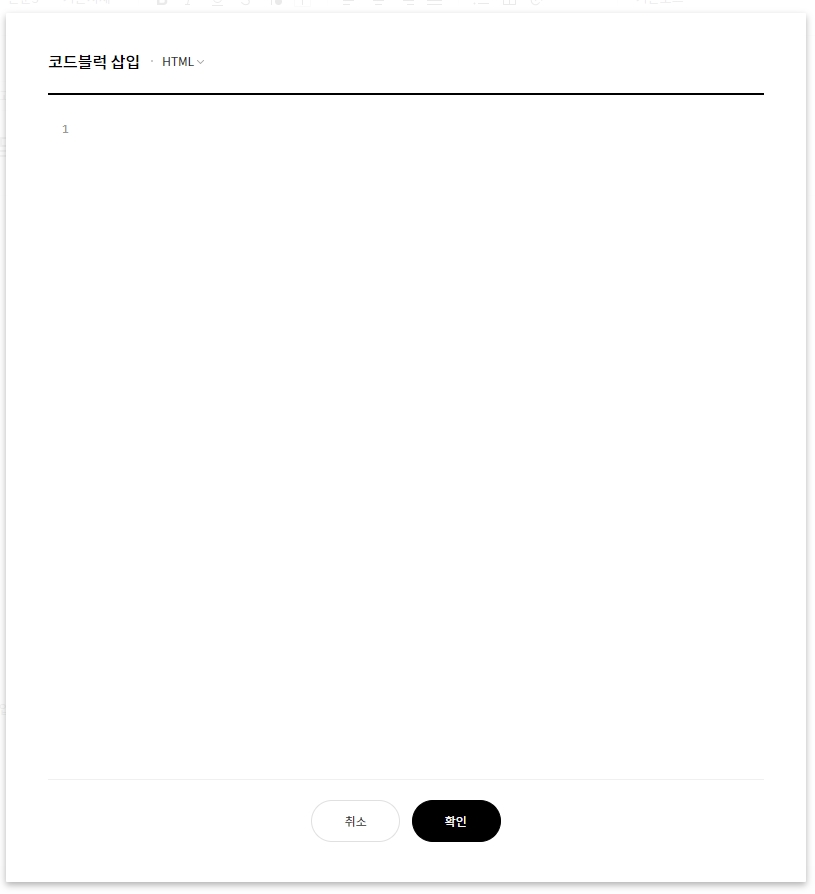
코드블럭 삽입 창
코드블럭 클릭하면 코드를 쓸 수 있는 창이 뜨는데 본인이 사용할 언어를 선택 후 작성하면 됩니다.

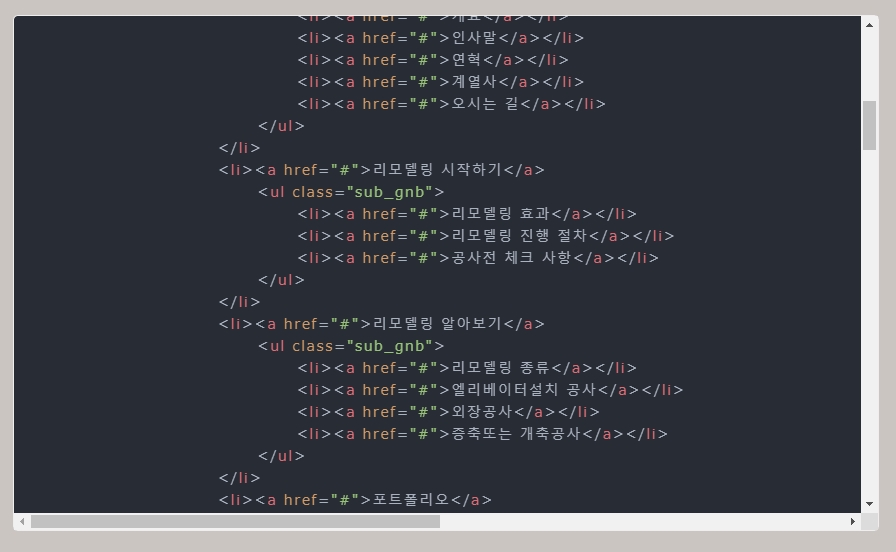
코드블럭 하이라이트까지 예쁘게 잘 적용된 모습입니다!

코드블럭에 스크롤을 넣는 방법입니다.
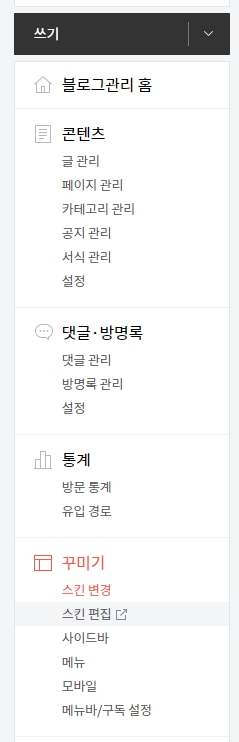
티스토리 관리페이지로 이동하여 꾸미기 > 스킨편집으로 이동합니다.

오른쪽 스킨썸네일 밑 html편집 버튼을 클릭합니다.

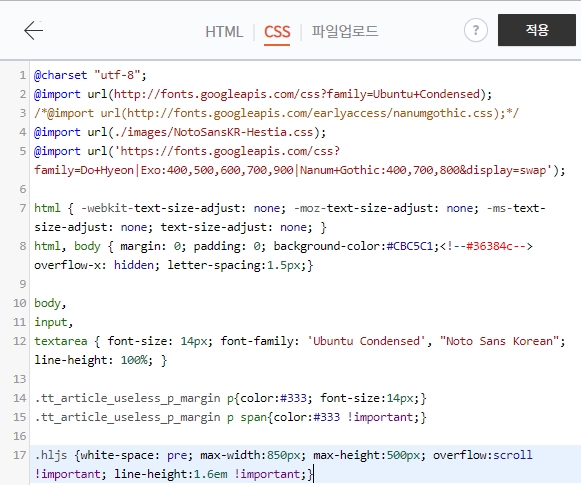
html/css편집창이 뜨는데 여기에서 css를 선택해 주세요.

.hljs {max-widht:850px; max-height:500px; overflow:scroll !important;}
위 소스를 복사하여 css 17번째 줄처럼 붙여넣기 해주면 됩니다.
코드블럭 수치를 직접 수정하실 분은
가로 max-widht:850px; 세로 max-height:500px; 이 부분을 원하는 수치값을 입력해주시면 됩니다.
'IT > JavaScript' 카테고리의 다른 글
| [javascript] - 내장객체(배열) (0) | 2019.12.25 |
|---|---|
| [javascript] - 내장 객체(날짜,수학) (0) | 2019.12.24 |
| [javascript] - switch, while, for 선택문, 반복문 (0) | 2019.12.23 |
| [javascript] - if 조건문 (0) | 2019.12.22 |
| [javascript] - 기초문법 (0) | 2019.12.21 |




댓글