728x90
반응형

Font 속성
body {font-size: 12px; font-family:'Nanum Gothic', sans-serif;}
h1{font:15px "굴림",Gulim;}font-weight : 글씨를 두껍게 한다(bold, normal)
font-style : 기울이거나, 바로세운다(italic, normal)
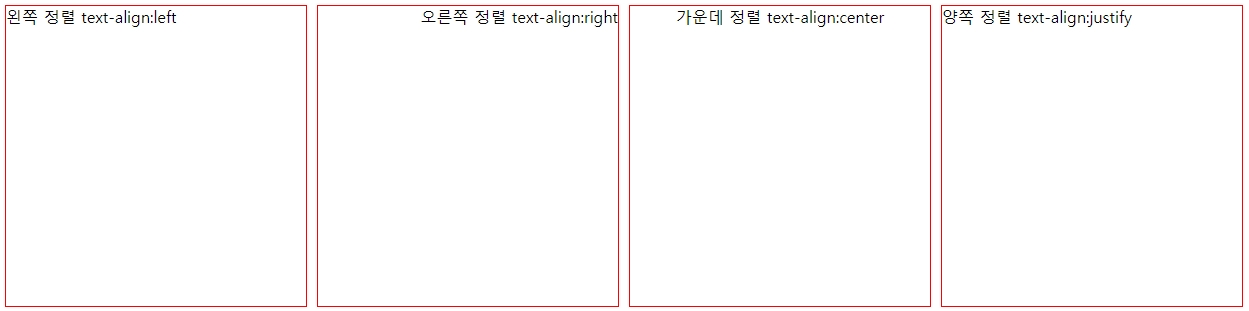
text-align (블록 요소에만 사용가능합니다)
속성 값 -> left(왼쪽 정렬), right(오른쪽 정렬), center(가운데정렬), justify(중앙정렬)
<div class="left">왼쪽 정렬 text-align:left</div>
<div class="right">오른쪽 정렬 text-align:right</div>
<div class="center">가운데 정렬 text-align:center</div>
<div class="justify">양쪽 정렬 text-align:justify</div>div{float:left; width:300px; height:300px; border:1px solid red; }
div + div{margin-left:10px;}
.left{text-align:left}
.right{text-align:right}
.center{text-align:center}
.justify{text-align:justify}결과 화면 ↓

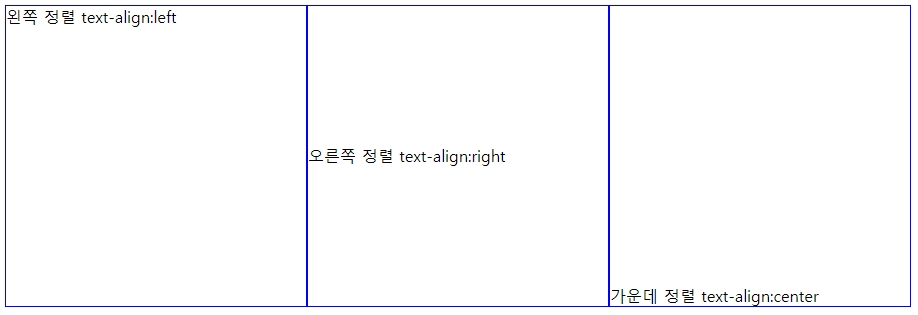
vertical-align (img,input,select, th,td,inline, inline-block 등에 사용합니다)
속성 값 -> top, middle, bottom
<div class="top">왼쪽 정렬 text-align:left</div>
<div class="middle">오른쪽 정렬 text-align:right</div>
<div class="bottom">가운데 정렬 text-align:center</div>div{display:table-cell; width:300px; height:300px; border:1px solid blue; }
.top{vertical-align:top}
.middle{vertical-align:middle;}
.bottom{vertical-align:bottom}결과 화면 ↓

text-decoration(글자 밑줄 속성)
속성 값 -> underline(밑줄), overline(윗줄), line-though(가운데 줄), none(밑줄없음)
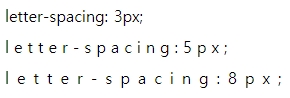
letter-spacing(글자와 글자간의 간격)
p{letter-spaciing:1px;}
728x90
반응형
'IT > html + css' 카테고리의 다른 글
| [CSS] border 효과 (0) | 2020.01.02 |
|---|---|
| [CSS] background 속성 (0) | 2020.01.01 |
| [html] summary, progress (0) | 2019.12.28 |
| [html] form 요소 (0) | 2019.12.27 |
| [html] 표 만드는 table태그 (0) | 2019.12.19 |




댓글