728x90
반응형

테두리 선을 설정하는 속성입니다. 선의 굵기, 모양, 색상 등을 조절할 수 있습니다.
<p class="p1">안녕하세요 on sunday의 tistory입니다</p>
<p class="p2">안녕하세요 on sunday의 tistory입니다</p>
<p class="p3">안녕하세요 on sunday의 tistory입니다</p>
<p class="p4">안녕하세요 on sunday의 tistory입니다</p>
<p class="p5">안녕하세요 on sunday의 tistory입니다</p>
<p class="p6">안녕하세요 on sunday의 tistory입니다</p>
<p class="p7">안녕하세요 on sunday의 tistory입니다</p>
<p class="p8">안녕하세요 on sunday의 tistory입니다</p>p{width:550px; padding:5px;}
.p1{border:3px solid #ac9648;}
.p2{border:3px dashed #4c384a;}
.p3{border:3px dotted #e25f70;}
.p4{border:5px double #06c;}
.p5{border-top:1px solid #f06;}
.p6{border-right:1px solid #3c3ccc; border-left:1px solid #3c3ccc;}
.p7{border-bottom:1px dotted #31be70;}
.p8{border:none;}
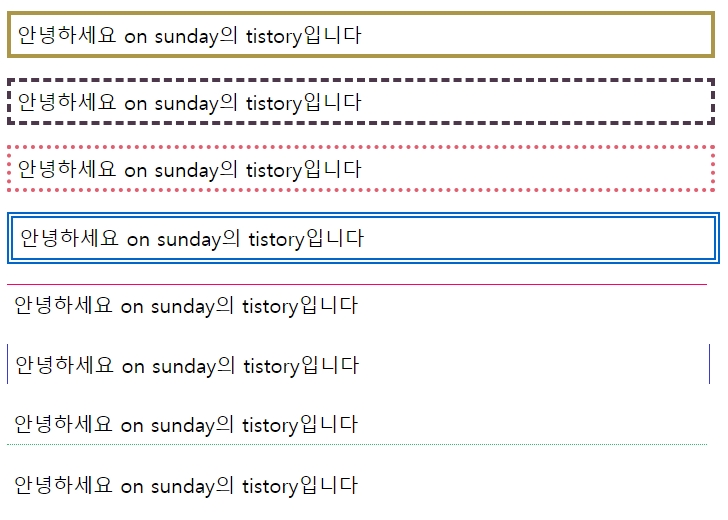
아래 이미지 순서대로 선의 모양입니다
solid - 실선 테두리
dashed - 긴 점선 테두리
dotted - 점선 모양 테두리
double - 2중 실선 테두리
none - 테두리 없음
(그외 groove, ridge, inset, outsest 액자형태의 테두리입니다.)

border-left, right, top, bottom 을 설정하여 부분 테두리를 설정 할 수 있습니다.
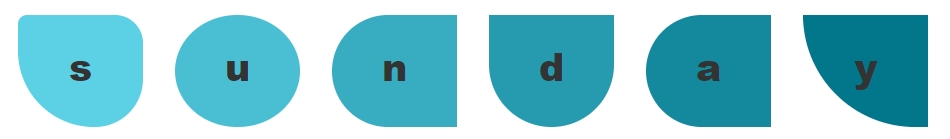
border-radius (모서리를 둥글게 하는 속성입니다.)
border-radius -> 순서대로 왼쪽위 오른쪽위 오른쪽아래 왼쪽아래 입니다.
<ul>
<li class="c1">s</li>
<li class="c2">u</li>
<li class="c3">n</li>
<li class="c4">d</li>
<li class="c5">a</li>
<li class="c6">y</li>
</ul>li{display:inline-block; width:100px; text-align:center; height:70px; list-style: none; font:30px "arial black"; color:#333; }
li + li{margin-left:20px;}
.c1{background:#5CD1E5; border-radius:10px 30px 50px 80px;}
.c2{background:#4ABFD3; border-radius:50%;}
.c3{background:#38ADC1; border-radius:50px 0 0 50px;}
.c4{background:#269BAF; border-radius:0 0 50px 50px;}
.c5{background:#14899D; border-radius:100px 0 0 100px;}
.c6{background:#02778B; border-radius:0 0 0 200px;}
728x90
반응형
'IT > html + css' 카테고리의 다른 글
| [CSS] word-break / word-wrap 속성 (box-sizing) (0) | 2020.01.05 |
|---|---|
| [CSS] box-shadow / text-shadow 속성 (0) | 2020.01.04 |
| [CSS] background 속성 (0) | 2020.01.01 |
| [css] CSS 기본 속성 (0) | 2019.12.31 |
| [html] summary, progress (0) | 2019.12.28 |




댓글