
transition은 애니메이션 효과를 적용할 때 애니메이션 효과가 일정 시간에 걸쳐서 다양한 방법으로 진행 되도록 하는것 입니다.
기본 형식은 아래와 같습니다.
transition : property duration timingfunction delay;
transition 속성
transition-property : 원하는 애니메이션 시킬 속성을 입력합니다. (color, background-color, border-radius, position....)
transition-duration : 애니메이션 효과가 몇초동안 실행될지, 시작해서 끝날때까지 시간을 밀리초(ms), 초(s)단위로 설정합니다.
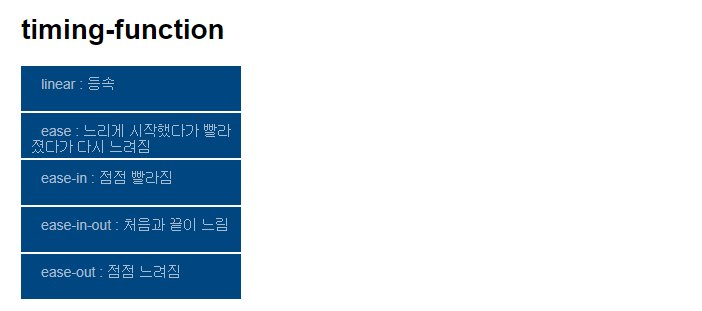
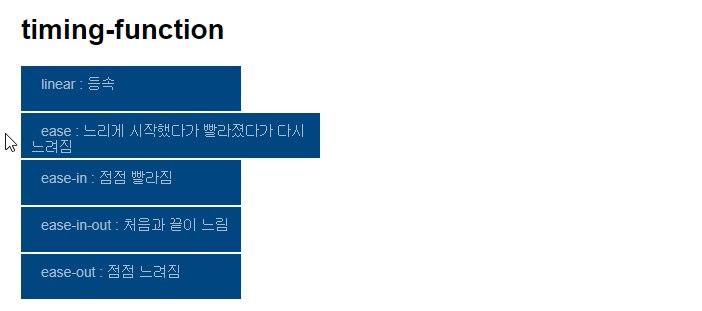
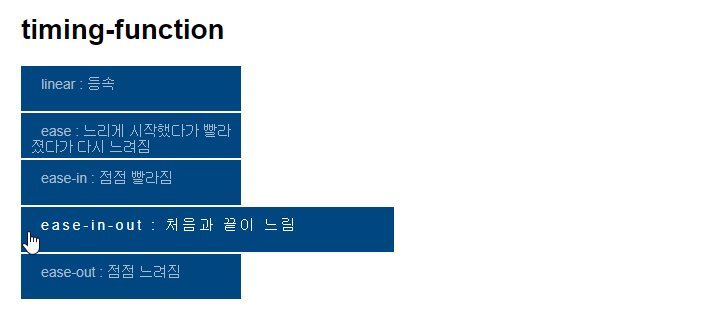
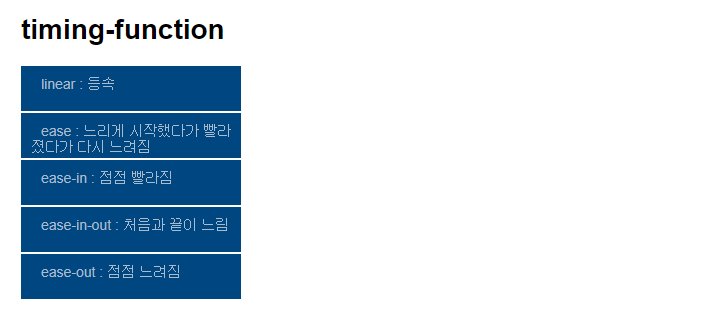
transition-timingfunction : 애니메이션이 적용되는 속도를 지정합니다.(linear, ease(기본값), ease-in, ease-out. ease-in-out)
transition-duration : 애니메이션 효과가 몇초 지난 후 작동 할지 설정합니다.

transition-timing-function: linear; -> 등속
transition-timing-function: ease; -> 느리게 시작했다가 빨라졌따가 다시 느려짐
transition-timing-function: ease-in; -> 점점 빨라짐
transition-timing-function: ease-in-out; -> 처음과 끝이 느림
transition-timing-function: ease-out; -> 점점 느려짐
div .s1를 만들어서 마우스 올렸을때 애니메이션 효과로
transition-property:transform, background;
transition-duration:0.5s;
transition-delay:1s;
transition-timing-function: ease-in;
마우스 올린 후 1초 뒤에 0.5초동안 점점 빨라지면서 x축으로 300px 이동하고
배경화면을 분홍색으로 바뀌도록 했습니다.
<body>
<div class="s1"></div>
</body>
<style>
div.s1{transform:translateX(0); width:200px; height:200px; border:1px solid red;
transition-property:transform, background;
transition-duration:0.5s;
transition-delay:1s;
transition-timing-function: ease-in;}
div.s1:hover{transform:translateX(300px); background:pink}
</style>transition 효과가 적용된 결과 화면 입니다.↓

transition 속성을 한줄로 작성하는 방법입니다. 값을 지정하지 않으면 기본값으로 설정됩니다.
transition:all 2s ease-out 1s;
애니메이션 효과가 들어가는 모든 속성을 2초동안 1초 뒤에 점점 느려지면서 x축으로 300px 이동하고 배경화면, border-radius가 바뀌도록 작성했습니다.
transition: all -> transform, background, border-radius 등 속성을 각각 작성하지 않아도 all 을 입력해주면
모든 속성에 효과가 나타납니다.
<body>
<div class="s2"></div>
</body>
<style type="text/css">
div.s2{transform:translateX(0); width:200px; height:200px; background:#FFFFAF;
transition:all 2s ease-out 1s; /* property duration function delay */
-webkit-transition:all 2s ease-out 1s;
-moz-transition:all 2s ease-out 1s;
-ms-transition:all 2s ease-out 1s;
-o-transition:all 2s ease-out 1s;}
div.s2:hover{transform:translateX(300px); background:#93CC8D; border-radius:50%;}
</style>transition 효과가 적용된 결과 화면 입니다.↓

필요한 속성만 아래 코드와 같이 간단하게 작성하여 사용한다.(duration값은 필수)
.s1{
transition:all 2s /* property duration (timingfunction기본값 ease) */
}
'IT > html + css' 카테고리의 다른 글
| [CSS] animation 여러가지효과 응용 연습! (0) | 2020.01.13 |
|---|---|
| [CSS] animation 효과 (@keyframes) (0) | 2020.01.08 |
| [CSS] transform속성 (translate,ratate,scale,skew) (0) | 2020.01.06 |
| [CSS] word-break / word-wrap 속성 (box-sizing) (0) | 2020.01.05 |
| [CSS] box-shadow / text-shadow 속성 (0) | 2020.01.04 |




댓글