
transform은 요소를 회전(rotate), 확대 축소(scale), 이동(translate), 찌그러뜨리기(skew)할 수 있습니다.
<h1>원래박스</h1>
<h1 class="tra">transform:translate</h1>
<h1 class="rot">transform:rotate</h1>
<h1 class="sca">transform:scale</h1>
<h1 class="ske">transform:skew</h1>h1{width:350px; padding:5px 10px; margin-bottom:30px; border:3px solid #A0D9E2; background:#004680;}
.tra{
transform:translate(20px,30px);} /*좌우, 위아래*/
/*박스를 오른쪽으로 20px, 아래로 30px이동*/
.rot{transform:rotate(30deg);}
/*시계방향 기준으로 30도 회전시킴*/
.sca{transform:scale(1.5,0.5);}
/*가로사이즈를 150%확대 세로사이즈를 50%축소*/
.ske{transform:skew(30deg,20deg);}
/*가로 30도 세로 20도로 비틀기*/

아래는 효과를 바로 확인하기 쉽게 hover를 사용해서 적용한 예시 입니다.
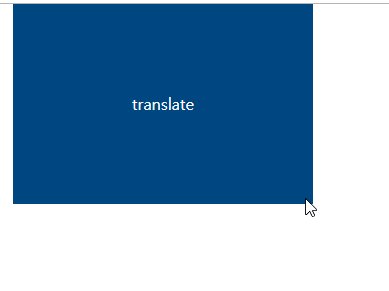
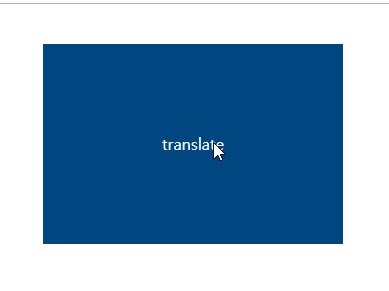
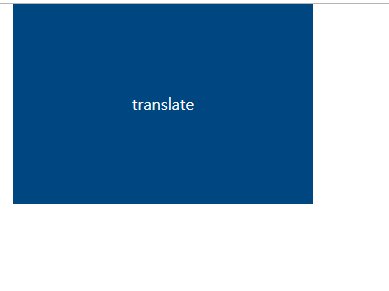
transform:translate(20px,30px); - 좌우, 위아래
박스를 오른쪽으로 20px, 아래로 30px이동합니다.
div{
display:table-cell;
width:300px;
height:200px;
background:#004680;
color:#fff;
text-align:center;
vertical-align:middle;
transition:0.5s all;
}
div:hover{transform:translate(30px,40px);}

transform:rotate(30deg); 시계방향 기준으로 30도 회전시킵니다.
div{
display:table-cell;
width:300px;
height:200px;
background:#004680;
color:#fff;
text-align:center;
vertical-align:middle;
transition:0.5s all;
}
div:hover{transform:rotate(30deg);}

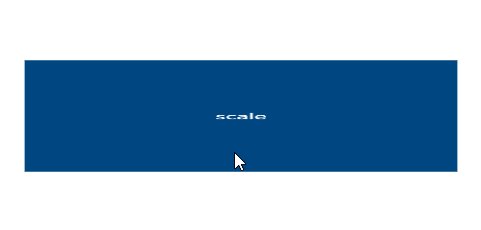
transform:scale(1.5,0.5); 가로사이즈를 150%확대 세로사이즈를 50%축소합니다.
scaleX(1.5) 또는 scaleY(1.5)를 이용하여 X축만 확대 되거나 Y축만 확대되도록 할 수 있습니다.
div{
display:table-cell;
width:300px;
height:200px;
background:#004680;
color:#fff;
text-align:center;
vertical-align:middle;
transition:0.5s all;
}
div:hover{transform:scale(1.5,0.5);}

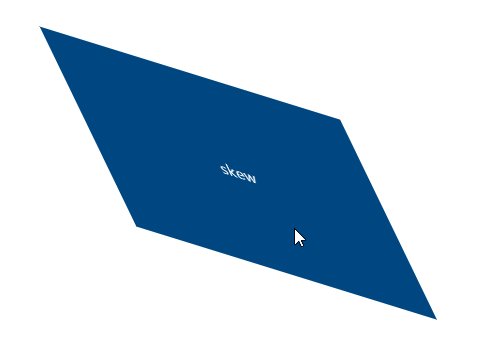
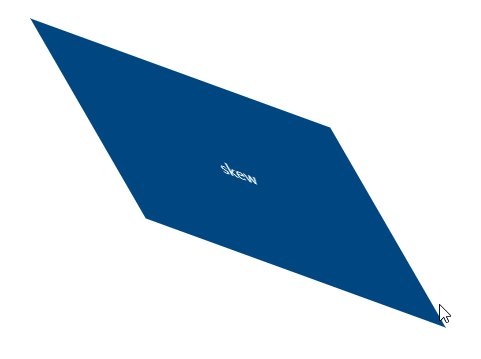
transform:skew(30deg,20deg); 가로 30도 세로 20도로 찌그러뜨립니다.
div{
display:table-cell;
width:300px;
height:200px;
background:#004680;
color:#fff;
text-align:center;
vertical-align:middle;
transition:0.5s all;
}
div:hover{transform:skew(30deg,20deg);}

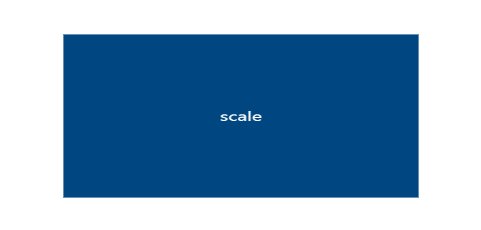
transform-origin: 요소의 변화가 일어나기 전 기준점을 설정하는 속성으로
transform-origin: left; 또는 transform-origin: 10% 100%; 으로 설정할 수 있습니다.
(기본값은 가운데 중심점입니다.)
div{
transform-origin:left;
display:table-cell;
width:300px;
height:200px;
background:#004680;
color:#fff;
text-align:center;
vertical-align:middle;
transition:0.5s all;
}
div:hover{transform:scaleX(1.5);}

+) CSS 속성이 잘 동작하지 않는 경우가 있기 때문에
서로 각각의 브라우저에 webkit를 같이 써줘야 하는 경우가 있습니다.
-ms-transform:translate(20px,30px); /*ie9*/
-moz-transform:translate(20px,30px); /*파이어 폭스*/
-webkit-transform:translate(20px,30px); /*사파리, 크롬*/
-o-transform:translate(20px,30px); /*오페라*/
'IT > html + css' 카테고리의 다른 글
| [CSS] animation 효과 (@keyframes) (0) | 2020.01.08 |
|---|---|
| [CSS] transition 애니메이션과 같이 사용되는 transition 속성 전환 (3) | 2020.01.07 |
| [CSS] word-break / word-wrap 속성 (box-sizing) (0) | 2020.01.05 |
| [CSS] box-shadow / text-shadow 속성 (0) | 2020.01.04 |
| [CSS] border 효과 (0) | 2020.01.02 |




댓글