728x90
반응형

제이쿼리 선택자 사용하기(기본형)
1. 선택한 요소에 지정한 스타일을 적용합니다.
$("CSS 선택자").css("스타일 속성명","값");
$("CSS 선택자").css({"스타일 속성명":"값"});
2. 선택한 요소에 지정한 속성을 적용합니다.
$("CSS 선택자").attr("스타일 속성명","값");
선택자를 이용하여 id="title"인 h1의 글씨색을 파란색으로 바꾸는 예시입니다.
<script>
$(function(){
$("#title").css("color","blue");
});
</script>
<body>
<h1 id="title">안녕하세요~ on sunday입니다 ^^</h1>
</body>
아래 표는 기본 선택자의 종류입니다.
| 구분 | 종류 | 사용법 | 설명 |
|
직접 선택자 |
전체 선택자 | $(*) | 모든 요소를 선택합니다. |
| 아이디 선택자 | $("#아이디명") | id 속성에 지정한 값을 가진 요소를 선택합니다 | |
| 클래스 선택자 | $(".클래스명") | class 속성에 지정한 값을 가진 요소를 선택합니다. | |
| 요소 선택자 | $("요소명") | 지정한 요소명과 일치하는 요소들만 선택합니다. | |
| 그룹 선택자 | $("선택1.선택2.선택3....선택n") | 선택1....n에 지정된 요소들을 한번에 선택합니다. | |
| 종속 선택자 | $("p.txt_1") / $("p#txt_1") | p요소중 calss/id 값이 txt_1인 요소를 선택합니다. | |
|
인접 관계 선택자 |
부모요소 선택자 | $("요소").parent() | 선택한 요소의 부모요소를 선택합니다. |
| 상위요소 선택자 | $("요소").parents() | 선택한 요소의 상위 요소를 선택합니다. | |
| 가장가까운 상위요소 | $("요소").closest("div") | 선택한 요소의 상위 요소 중 가장 가까운 div만 선택합니다. | |
| ㅅ하위요소 선택자 | $("요소 선택 하위 요소") | 선택한 요소에 지정한 하위 요소를 선택합니다. | |
| 자식요소 선택자 | $("요소 > 자식 요소") | 선택한 요소를 기준으로 자식 관계에 지정한 요소만 선택합니다. | |
| 자식요소들 선택자 | $("요소").children() | 선택한 요소의 모든 자식 요소를 선택합니다. | |
| 형(이전) 요소 선택자 | $("요소").prev() | 선택한 요소의 이전 요소 모두를 선택합니다. | |
| 형(이전)요소들 선택자 | $("요소").prevAll() | 선택한 요소부터 지정한 요소의 이전 요소까지 모두 선택합니다. | |
| 지정 형(이전)요소들 | $("요소").prevUntil("요소명") | 선택한 요소의 다음 요소 모두를 선택합니다. | |
| 동생(다음)요소 선택자 |
$("요소").next() $("요소 선택 + 다음 요소") |
선택한 요소의 다음 요소를 선택합니다. | |
| 동생(다음)요소들 선택자 | $("요소").nextAll() | 선택한 요소의 다음 요소 모두를 선택합니다. | |
| 지정 동생(다음) 요소들 | $("요소").nextUntil("h2") | 선택한 요소부터 지정한 요소의 다음 요소까지 모두 선택합니다. | |
| 전체 형제 요소 선택자 | $(".box_1").siblings() | class값이 box_1인 요소의 형제 요소 전체를 선택합니다. |
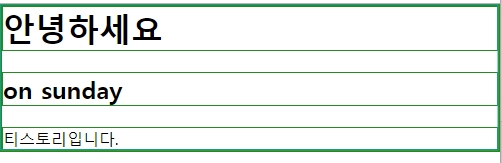
전체 선택자 - html의 모든 태그를 선택합니다.
<script>
$(function(){
$("*").css("border","1px solid forestgreen");
});
</script>
<body>
<h1>안녕하세요</h1><br>
<h2>on sunday</h2><br>
<p>티스토리입니다.</p>
</body>
모든 태그에 1px 의 선이 초록색으로 생겼습니다.
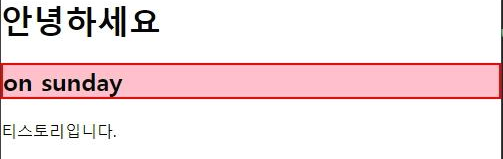
아이디 선택자 - 지정한 아이디 값을 가진 요소를 선택합니다.
<script>
$(function(){
$("#title").css("background-color","pink")
.css("border","2px solid #f00");
});
</script>
<body>
<h1>안녕하세요</h1><br>
<h2 id="title">on sunday</h2><br>
<p>티스토리입니다.</p>
</body>
선택한 id="title"의 요소에 css를 2번 적용하는 방법입니다.
클래스 선택자 - 지정한 클래스 명을 가진 요소를 선택합니다.
(사용방식은 아이디 선택자와 동일하지만 id는 # / class는 .으로 선택합니다.)
$(function(){
$(".title").css("background-color","pink")
.css("border","2px solid #f00");
});(결과값은 위 아이디 선택자와 동일!)
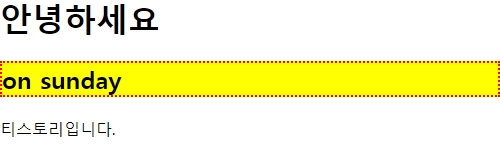
요소명 선택자 - 입력한 요소와 동일한 요소를 모두 선택합니다.
<script>
$(function(){
$("h2").css("background-color","yellow")
.css("border","2px dotted #f00");
});
</script>
<body>
<h1>안녕하세요</h1><br>
<h2>on sunday</h2><br>
<p>티스토리입니다.</p>
</body>
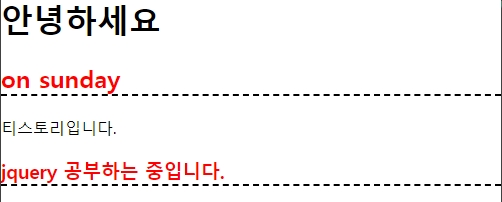
그룹 선택자 - 한번에 여러 개의 요소를 선택할때 사용합니다(다중선택)
<script>
$(function(){
$("#title, h3").css("color","red")
.css("border-bottom","2px dashed black");
});
</script>
<body>
<h1>안녕하세요</h1><br>
<h2 id="title">on sunday</h2><br>
<p>티스토리입니다.</p> <br>
<h3>jquery 공부하는 중입니다.</h3>
</body>
아이디 값과 요소명을 한번에 선택하여 css를 적용하는 방법입니다.
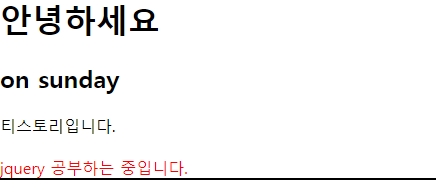
종속 선택자 - 선택한 요소의 id, class값이 일치하는 요소를 선택할 때 사용합니다.
<script>
$(function(){
$("p.jquery").css("color","red")
.css("border-bottom","2px solid black");
});
</script>
<body>
<h1>안녕하세요</h1><br>
<h2>on sunday</h2><br>
<p>티스토리입니다.</p> <br>
<p class="jquery">jquery 공부하는 중입니다.</p>
</body>
p요소 2개 중에 class 명이 jquery인 요소만 선택되어 css가 적용되었습니다.
728x90
반응형
'IT > jQuery' 카테고리의 다른 글
| [jquery] jquery 배열 관련 메서드 (0) | 2020.02.04 |
|---|---|
| [jquery] jquery 탐색 선택자 (위치 탐색 선택자) (0) | 2020.02.03 |
| [jquery] jquery 선택자 (형제 선택자) (0) | 2020.02.02 |
| [jquery] jquery 선택자 (인접선택자, 부모요소 선택자, 하위요소 선택자) (0) | 2020.02.01 |
| jquery CDN 가져오는 방법 (0) | 2019.12.20 |




댓글