
인접 관계 선택자
인접 관계 선택자는 선택한 요소와 가까이에 있는 요소를 선택할 때 사용합니다.
<script>
$(function(){
$("h2").next().css("color","green");
$("h2").parent().css("border","1px solid #f00");
});
</script>
</head>
<body>
<div class="wrap">
<div class="inner_wrap">
<h1>제목1</h1>
<h2>제목2</h2>
<p>내용1</p>
<p>내용2</p>
<p>내용3</p>
</div>
</div>
</body>wrap은 h1,h2,p의 상위 요소
h1,h2,p는 warp의 하위 요소
inner_wrap은 h1,h2,p의 부모(parent) 요소
h1,h2,p는 inner_wrap의 자식(children) 요소
h1은 h2의 형(prev)요소
p는 h2의 동생(next)요소

h2의 동생 선택자인 next() 함수를 사용하여
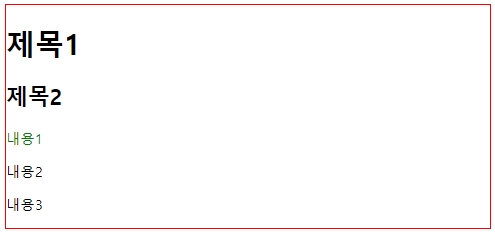
<h2>의 동생요소인 <p>내용1</p>을 선택하여 글자색을 초록색으로 적용합니다.
h2의 부모 선택자인 parent() 함수를 사용하여
<h2>의 부모 요소인 <div id="inner_wrap">을 선택하여 1px 빨간색 실선 테두리를 적용합니다.
부모 선택자
<script>
$(function(){
$("#list_1").parent()
.css("border","2px dashed #f00");
});
</script>
</head>
<body>
<h1>부모 요소 선택자</h1>
<ul>
<li>리스트1
<ul>
<li id="list_1">리스트 1-1</li>
<li>리스트 1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
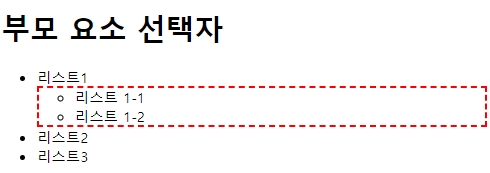
</body><li id=list_1">의 부모인 ul에 2px 빨간색 dashed 테두리가 적용 되었습니다.

하위 선택자
<script>
$(function(){
$("#wrap h1").css({"background-color":"yellow","border":"2px dashed #f00"});
});
</script>
</head>
<body>
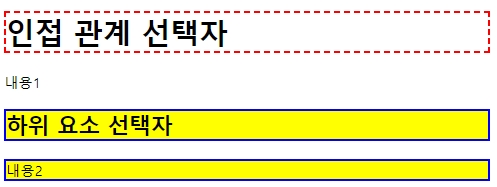
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
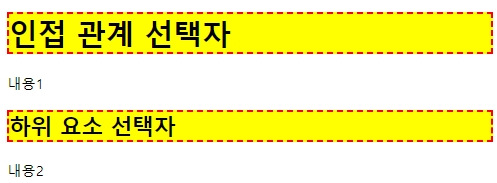
</body>#wrap 안에 있는 모든 h1을 선택하여 배경과 테두리 선이 적용되었습니다.

적용하는 css가 여러개 일때 차이
.css("border","2px dashed #f00");
.css({"background-color":"yellow","border":"2px dashed #f00"});
자식 선택자
자식 선택자는 선택된 요소를 기준으로 지정한 자식 요소만 선택합니다.
$("요소 선택 > 자식 요소 선택")
$("요소 선택").children("자식 요소 선택")
$("요소 선택").childred()
<script>
$(function(){
$("#wrap > h1").css("border","2px dashed #f00");
$("#wrap > section").children()
.css({"background-color":"yellow","border":"2px solid blue"});
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>$("#wrap > h1") -> #wrap 바로 밑에있는 자식요소인 h1에 테두리 적용됐습니다.
$("#wrap > section").children() ->#wrap의 자식요소인 section의 자식요소(h1,p)에 각각 css가 적용됐습니다.

형(이전) / 동생(다음) 요소 선택자
$("요소 선택").prev()
-> 선택 요소 기준, 이전에 오는 형제 요소만 선택합니다.
$("요소 선택").next()
-> 선택 요소 기준, 다음에 오는 형제 요소만 선택합니다.
$("요소 선택1 + 요소 선택2")
-> 선택요소1 기준으로 바로 다음에 오는 선택한 요소2만 선택합니다.
<script>
$(function(){
var style_1={
"background-color":"pink",
"border":"2px solid #f00"
}
var style_2={
"background-color":"#ff0",
"border":"2px dashed #f00"
}
$(".txt").prev()
.css(style_1);
$(".txt + p").css(style_2);
$(".txt").next().next()
.css(style_2);
});
</script>
</head>
<body>
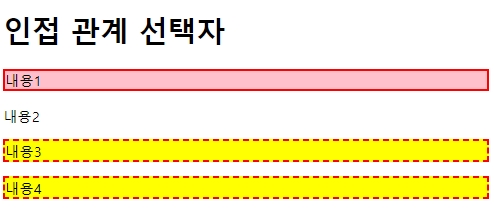
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>.txt를 기준으로
이전 형제 요소 <p>내용1</p>
<p>내용1</p>과 다음 형제 요소<p>내용3</p>
다음 다음 형제 요소 <p>내용4</p>를 선택합니다.

'IT > jQuery' 카테고리의 다른 글
| [jquery] jquery 배열 관련 메서드 (0) | 2020.02.04 |
|---|---|
| [jquery] jquery 탐색 선택자 (위치 탐색 선택자) (0) | 2020.02.03 |
| [jquery] jquery 선택자 (형제 선택자) (0) | 2020.02.02 |
| [jquery] jquery 제이쿼리 선택자 (0) | 2020.01.20 |
| jquery CDN 가져오는 방법 (0) | 2019.12.20 |




댓글