
mouseover() / mouseout() / hover()
mouseover() 는 선택한 요소에 마우스 포인터를 올릴 때 마다 이벤트를 발생시킵니다.
mouseout() 는 선택한 요소에서 마우스 포인터가 벗어날 때마다 이벤트를 발생시킵니다.
hover() 는 선택한 요소에 마우스 포인터가 올라갈 때와 선택요소에서 벗어날 때 각각 이벤트를 발생시킵니다.
mouseover - 기본형
1. mouseover 이벤트 등록
$("이벤트 대상 선택").mouseover(function() {자바스크립트 코드;});
$("이벤트 대상 선택").on("mouseover",function(){자바스크립트 코드;});
2. mouseover 이벤트 강제 발생
$("이벤트 대상 선택").mouseover();
mouseout - 기본형
1. mouseout 이벤트 등록
$("이벤트 대상 선택").mouseout(function() {자바스크립트 코드;});
$("이벤트 대상 선택").on("mouseout",function() {자바스크립트 코드;});
2.mouseout 이벤트 강제 발생
$("이벤트 대상 선택").mouseout();
hover - 이벤트 등록
$("이벤트 대상 선택").hover(
function() {마우스 오버 시 실행될 코드},
function() {마우스 아웃 시 실행될 코드}
);
$(function(){
$(".btn1").on({
"mouseover":function() {
$(".txt1").css({"background-color":"green"});
$(".txt1").css({"color":"#fff"});
},
"mouseout":function() {
$(".txt1").css({"background":"none"});
$(".txt1").css({"color":"#000"});
}
});
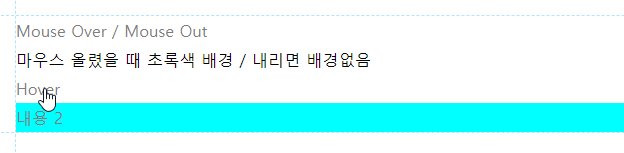
$(".btn2").hover(function() {
$(".txt2").css({"background-color":"aqua"});
}, function() {
$(".txt2").css({"background":"none"});
});
});<p>
<button class="btn1">Mouse Over / Mouse Out</button>
</p>
<p class="txt1">마우스 올렸을 때 초록색 배경 / 내리면 배경없음</p>
<p>
<button class="btn2">Hover</button>
</p>
<p class="txt2">내용 2</p>
결과는 아래 gif를 접어놨습니다.
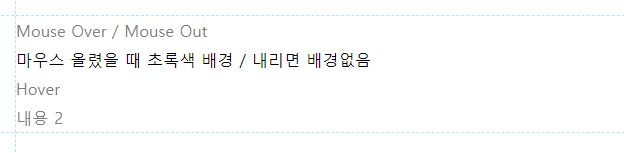
button태그 mouseover / mouse out 글씨에 마우스를 올리면 배경이 초록색 글씨가 하얀색으로 바뀌고
마우스를 뗏을때는 배경없는 검정글씨로 바뀝니다.
펼쳐서 결과화면 확인 ↓

mouseenter() / mouseleave() 이벤트
mouseenter() 는 대상 요소의 경계 범위에 마우스 포인터가 들어오면 이벤트를 발생시키고
mouseleave() 는 대상 요소의 경계 범위에서 마우스 포인터가 벗어나면 이벤트를 발생시킵니다.
(mouseover / mouseenter 의 차이는
mouseover는 대상 요소에 마우스 포인터가 올라가면 발생하는 이벤트 이고,
mouseenter는 이벤트 대상이 포함된 범위에 마우스 포인터가 들어오면 발생하는 이벤트입니다.
mouseout과 mouseleave도 같은 차이입니다.)
mouseenter - 기본형
1. mouseenter 이벤트 등록
$("이벤트 대상 선택").mouseenter(function() {자바스크립트 코드;});
$("이벤트 대상 선택").on("mouseenter",function() {자바스크립트 코드;});
2. mouseenter 이벤트 강제 발생
$("이벤트 대상 선택").mouseenter();
mouseleave - 기본형
1.mouseleave 이벤트 등록
$("이벤트 대상 선택").mouseleave(function() {자바스크립트 코드;});
$("이벤트 대상 선택").on("mouseleave", function() {자바스크립트 코드;});
2.mouseleave 이벤트 강제 발생
$("이벤트 대상 선택").mouseleave();
$(function(){
$(".event_1").on("mouseout", function() {
$(".event_1").css({"background-color":"red"});
});
$(".event_2").on("mouseleave", function() {
$(".event_2 p a").css({"color":"blue"});
});
});<h1>mouseout</h1>
<div class="event_1">
<p><a href="#">mouse1</a></p>
<p><a href="#">mouse2</a></p>
<p><a href="#">mouse3</a></p>
</div>
<h1>mouseleave</h1>
<div class="event_2">
<p><a href="#">mouseleave1</a></p>
<p><a href="#">mouseleave2</a></p>
<p><a href="#">mouseleave3</a></p>
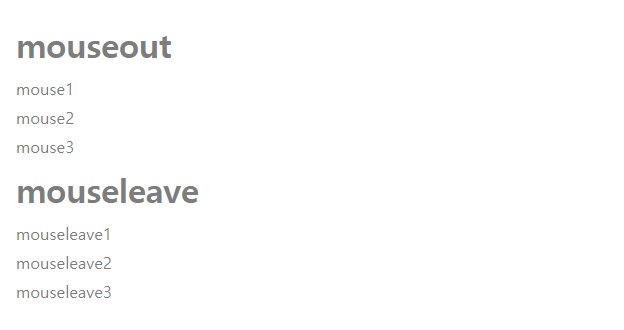
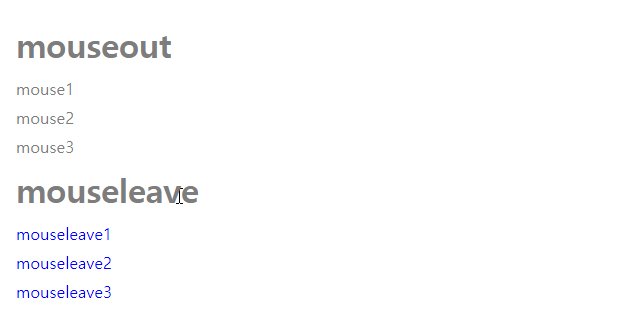
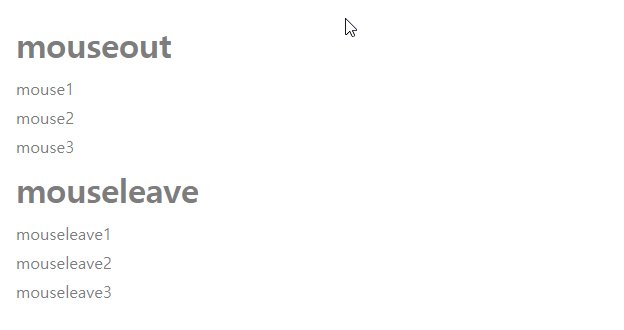
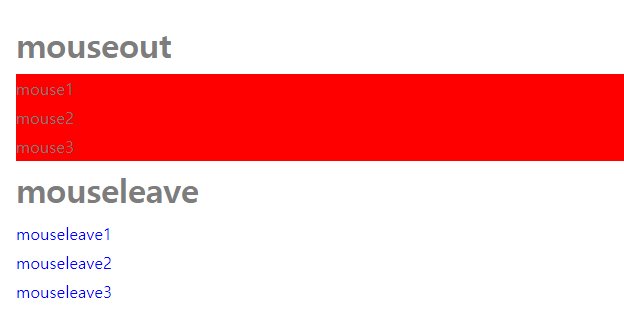
</div>mouseout은 마우스 포인터가 .event_1 에서 벗어나면 배경이 빨간색이 적용되고,
mouseleave는 마우스 포인터가 .event_2 에서 벗어나면 글씨가 파란색이 적용된다.
펼쳐서 결과화면 확인 ↓

mousemove() 이벤트
mousemove - 기본형
1. mousemove 이벤트 등록
$("이벤트 대상 선택").mousemove(function() {자바스크립트 코드;});
$("이벤트 대상 선택").on("mousemove", function() {자바스크립트 코드;});
2. mousemove 이벤트 발생
$("이벤트 대상 선택").mousemove();
$(function(){
$(document).on("mousemove", function(e){
$(".posX").text(e.pageX);
$(".posY").text(e.pageY);
});
});<h1>mouseMOVE</h1>
<p>X : <span class="posX">0</span>px</p>
<p>Y : <span class="posY">0</span>px</p>function(e) -> 매개변수(이벤트 객체)
마우스를 움직이면 위치가 x: y: 에 표시됩니다.
펼쳐서 결과화면 확인 ↓

'IT > jQuery' 카테고리의 다른 글
| [jquery] 이벤트 객체 - 포커스 이벤트 (7) | 2020.03.31 |
|---|---|
| [jquery] 이벤트 객체와 종류 - scroll 이벤트 (0) | 2020.03.29 |
| [jquery] jquery 이벤트 등록 메서드2 (0) | 2020.03.05 |
| [jquery] jquery 이벤트 등록 메서드 (0) | 2020.02.12 |
| [jquery] jquery 객체편집 메서드2 (0) | 2020.02.11 |




댓글