728x90
반응형

replaceAll( ) / replaceWith( ) 메서드
replaceAll( ) 메서드와 replaceWith( ) 메서드는 선택한 요소를 새 요소로 바꿀 때 사용합니다.
$("새 요소").reaplceAll("요소 선택");
$("요쇼 선택").replaceWith("새 요소");
$(function(){
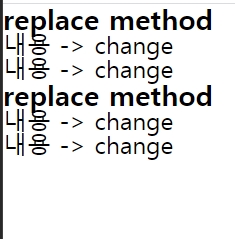
$("h2").replaceWith("<h3>replace method</h3>")
$("<p>내용 -> change</p>").replaceAll("div");
});<section class="box1">
<h2>박스 제목1</h2>
<div>내용1</div>
<div>내용2</div>
</section>
<section class="box2">
<h2>박스 제목2</h2>
<div>내용3</div>
<div>내용4</div>
</section>
-> <h2> 태그에 repaceWith( ) 함수로 태그와 내용을 바꾸고
-> <div> 태그에는 replaceAll( ) 함수로 태그와 내용을 변경합니다.
unwrap( ) / wrap( ) / wrapAll( ) / wrapInner( ) 메서드
1. $("요소선택").unwrap( );
-> 선택 요소의 부모 요소를 삭제합니다.
2. $("요소 선택").wrap(새 요소);
-> 선택 요소를 새 요소로 각각 감쌉니다.
3. $("요소선택").wrapAll(새 요소);
-> 선택 요소를 새 요소로 한꺼번에 감쌉니다.
4. $("요소 선택").wrapInner(새 요소);
-> 선택 요소의 모든 하위 요소를 새 요소로 감쌉니다.
$(function(){
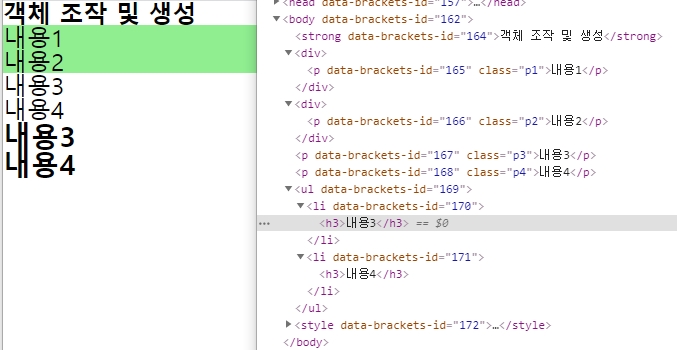
$("strong").unwrap(); //strong 요소를 감싸는 부모 요소를 제거합니다.
$(".p1").wrap("<div>") //.p1을 div요소로 감쌉니다.
$(".p2").wrapAll("<div>") //.p2를 div요소로 감쌉니다.
$("li").wrapInner("<h3>"); //li 요소의 하위요소를 h3요소로 감쌉니다.
});<h1 id="title_1">
<strong>객체 조작 및 생성</strong>
</h1>
<p class="p1">내용1</p>
<p class="p2">내용2</p>
<p class="p3">내용3</p>
<p class="p4">내용4</p>
<ul>
<li>내용3</li>
<li>내용4</li>
</ul>
<style>
div{background-color:lightgreen;}
</style>
$("strong").unwrap(); -> strong 요소를 감싸는 부모 요소를 제거합니다.
$(".p1").wrap("<div>") -> .p1을 div요소로 감쌉니다.
$(".p2").wrapAll("<div>") -> .p2를 div요소로 감쌉니다.
$("li").wrapInner("<h3>"); -> li 요소의 하위요소를 h3요소로 감쌉니다.
실습!
$(function(){
$(".wrap_1 p:first")
.text("내용 1");
$(".wrap_1 p.active")
.removeClass("active")
.addClass("on");
$(".wrap_1 p:eq(2) a")
.attr("href","http://www.naver.com");
$(".wrap_1 p:eq(3) input").val("Korea");
$(".wrap_2 p:first").after("<p>After(추가1)</p>");
$(".wrap_2 p:first").before("<p>Before(추가2)</p>");
$(".wrap_3 p")
.unwrap()
.wrapInner("<strong>");
});<div class="wrap_1">
<p>텍스트 1</p>
<p class="active">내용 2</p>
<p><a href="#" target="_blank">네이버</a></p>
<p>
<input type="text" value="Hello">
</p>
</div>
<div class="wrap_2">
<p>내용 5</p>
<p>내용 6</p>
</div>
<div class="wrap_3">
<div>
<p>내용 7</p>
<p>내용 8</p>
</div>
</div>
-> jquery 실행되기 전 html 원래 상태.

728x90
반응형
'IT > jQuery' 카테고리의 다른 글
| [jquery] jquery 이벤트 등록 메서드2 (0) | 2020.03.05 |
|---|---|
| [jquery] jquery 이벤트 등록 메서드 (0) | 2020.02.12 |
| [jquery] jquery 객체 편집 메서드 (0) | 2020.02.10 |
| [jquery] jquery 수치 조작 메서드 (0) | 2020.02.09 |
| [jquery] jquery 속성 조작 메서드 (0) | 2020.02.08 |




댓글