728x90
반응형

이벤트 객체 & 이벤트 종류
기본형
$("이벤트 대상 선택").mousemove(function(매개변수){
매개변수(이벤트 객체).속성;
});
이벤트 객체의 속성 종류
| 구분 | 종류 | 설명 |
| 마우스 이벤트 | clientX | 마우스 포인터의 X좌푯값 반환 (스크롤 이동거리 무시) |
| clientY | 마우스 포인터의 Y좌푯값 반환 (스크롤 이동거리 무시) | |
| pageX | 스크롤 X축의 이동한 거리를 계산하여 마우스 포인터의 X 좌표값을 반환 | |
| pageY | 스크롤 Y축의 이동한 거리를 계산하여 마우스 포인터의 Y 좌표값을 반환 | |
| screenX | 화면 모니터를 기준으로 마우스 포인터의 X 좌표값을 반환 | |
| screenY | 화면 모니터를 기준으로 마우스 포인터의 Y 좌표값을 반환 | |
| layerX | position을 적용한 요소를 기준으로 마우스 포인터의 X 좌표값을 반환 | |
| layerY | position을 적용한 요소를 기준으로 마우스 포인터의 Y 좌표값을 반환 | |
| button | 마우스 버튼의 종류에 따라 값을 반환 (왼쪽:0, 휠:1, 오른쪽:2) | |
| 키보드 이벤트 | keyCode | 키보드의 아스키 코드값을 반환 |
| altKey | 이벤트 발생 시 Alt 키가 눌렸으면 true를, 아니면 false를 반환 | |
| ctrlKey | 이벤트 발생 시 Ctrl 키가 눌렸으면 true를, 아니면 false를 반환 | |
| shiftKey | 이벤트 발생 시 Shift 키가 눌렸으면 true를, 아니면 false를 반환 | |
| 전체 이벤트 | target | 이벤트가 전파된 마지막 요소를 가리킵니다. |
| cancelBubble |
이벤트 전파를 차단하는 속성, 기본값은 false이며, true로 설정하면 전파가 차단. |
|
| stopPropagation() | 이벤트 전파를 차단 | |
| preventDefault() | 기본 이벤트 차단. 예를 들어 <a> 에 클릭 이벤트를 적용하고 사용자가 이벤트를 발생시키면 기본 이벤트가 등록되어 있어 링크 주소로 이동하는데, 이런 기본 이벤트를 차단할 수 있습니다. |
scroll() 스크롤 이벤트
-> 스크롤바가 이동할 때마다 이벤트를 발생시키거나
강제로 스크롤이벤트를 발생시키는데 사용합니다.
기본형
1. scroll 이벤트 등록
$("이벤트 대상 선택").scroll(function(){자바스크립트 코드;});
$("이벤트 대상 선택").on("scroll", function(){자바스크립트 코드;});
2. scroll 이벤트 강제 발생
$("이벤트 대산 선택").scroll();
$(window).on("scroll", function(){
var scroll_top=$(this).scrollTop();
var scroll_left=$(this).scrollLeft();
$(".top").text(scroll_top);
$(".left").text(scroll_left);
});<body>
<div id="wrap">
<p>scrollTop:<span class="top">0</span></p>
<p>scrollLeft:<span class="left">0</span></p>
</div>
</body>
<style>
body{height:10000px; width:5000px;}
#wrap{position:fixed; left:10px; top:10px;}
</style>
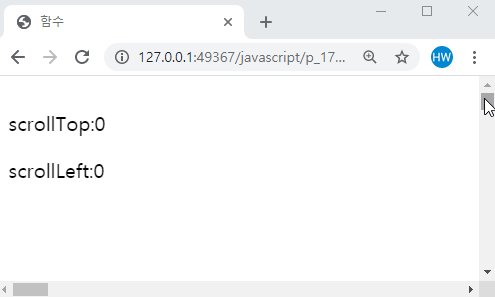
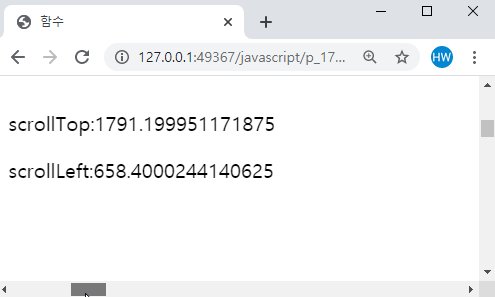
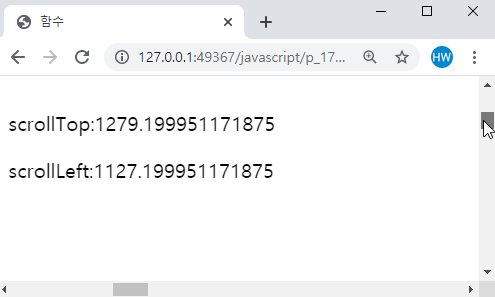
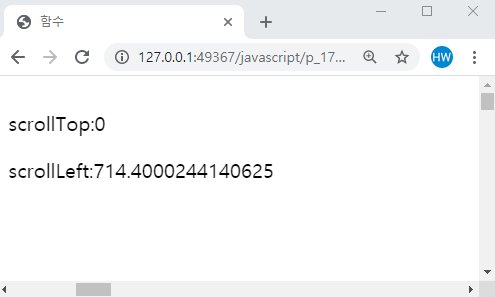
결과값 ↓
(가로, 세로 스크롤을 움직일 때마다 이동한 값을 구해 보여줍니다.)

728x90
반응형
'IT > jQuery' 카테고리의 다른 글
| [jquery] 이벤트 객체 - 포커스 이벤트 (7) | 2020.03.31 |
|---|---|
| [jquery] jquery 이벤트 등록 메서드3 (mouse) (1) | 2020.03.15 |
| [jquery] jquery 이벤트 등록 메서드2 (0) | 2020.03.05 |
| [jquery] jquery 이벤트 등록 메서드 (0) | 2020.02.12 |
| [jquery] jquery 객체편집 메서드2 (0) | 2020.02.11 |




댓글