728x90
반응형

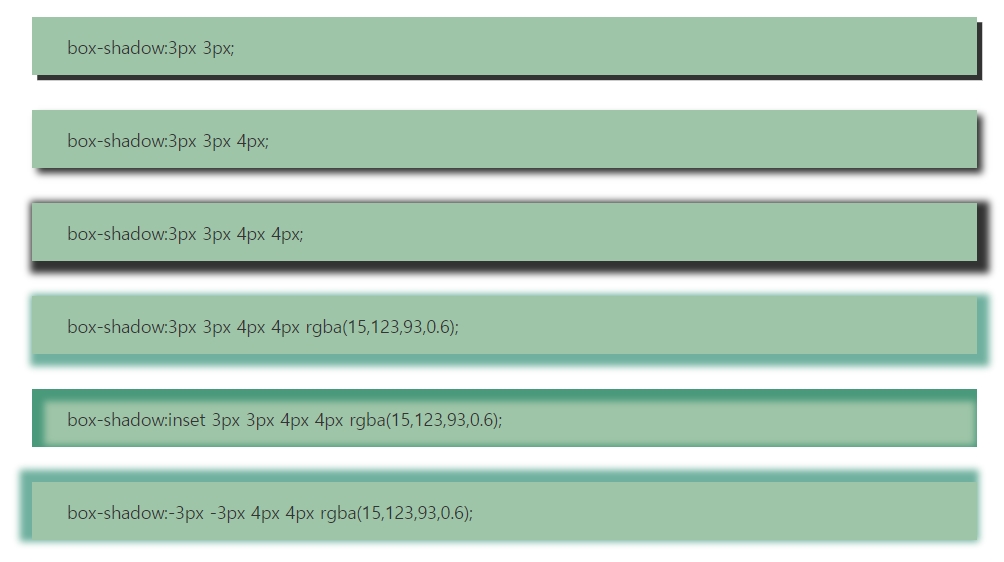
box-shadow (선택영역에 그림자 효과를 주는 속성입니다.)
기본형 -> box-shadow: inset x축 y축 blur spread color
inset - inset을 써주면 선택영역 안쪽으로 그림자가 생성됩니다.
x축 - 가로로 밀리는 폭입니다 (음수값은 왼쪽으로 그림자가 생성됩니다)
y축 - 세로로 밀리는 폭입니다(음수값은 위쪽으로 그림자가 생성됩니다)
blur - 그림자가 퍼지는 정도입니다.
spread - 그림자가 생기는 정도입니다(음수 값은 작아집니다.)
color - 그림자 색을 선택할 수 있습니다.
<div class="shadow1">box-shadow:3px 3px;</div>
<div class="shadow2">box-shadow:3px 3px 4px;</div>
<div class="shadow3">box-shadow:3px 3px 4px 4px;</div>
<div class="shadow4">box-shadow:3px 3px 4px 4px rgba(15,123,93,0.6);</div>
<div class="shadow5">box-shadow:inset 3px 3px 4px 4px rgba(15,123,93,0.6);</div>
<div class="shadow6">box-shadow:-3px -3px 4px 4px rgba(15,123,93,0.6);</div>div{
margin:20px;
padding:10px 20px;
width:500px;
background:#9FC5A8;
color:#333;
font-size:10px;
}
.shadow1{
box-shadow:3px 3px;
}
.shadow2{
box-shadow:3px 3px 4px;
}
.shadow3{
box-shadow:3px 3px 4px 4px;
}
.shadow4{
box-shadow:3px 3px 4px 4px rgba(15,123,93,0.6)
}
.shadow5{
box-shadow:inset 3px 3px 4px 4px rgba(15,123,93,0.6);
}
.shadow6{
box-shadow:-3px -3px 4px 4px rgba(15,123,93,0.6);
}
아래 적용된 이미지입니다↓

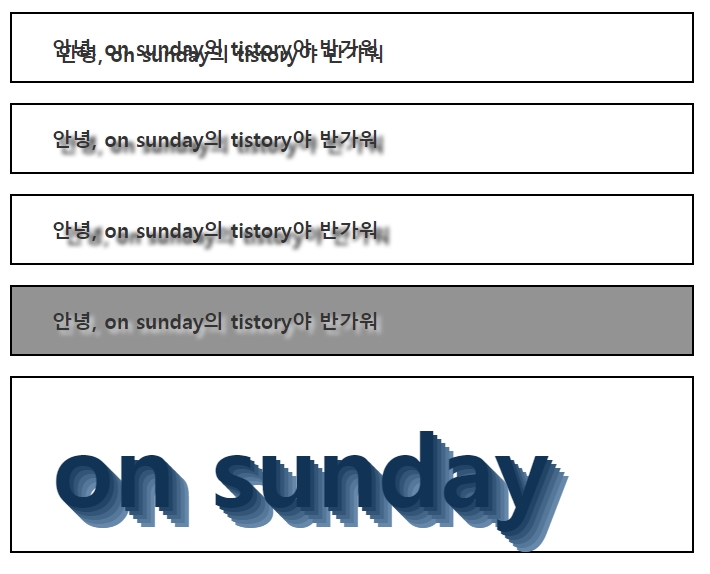
text-shadow (글자에 그림자를 줄 수 있습니다)
기본형 -> text-shadow: x축 y축 blur color
(text-shadow:none; text-shadow를 설정하지 않습니다.)
x축 - 글자의 오른쪽으로 늘어납니다.
y축 - 글자의 아래쪽으로 늘어납니다.
blur - 숫자가 높아질수록 그림자가 더 흐려집니다.
+) shadow 속성을 여러번 주면 그림자가 여러개 생성됩니다.
<div class="shadow1">안녕, on sunday의 tistory야 반가워</div>
<div class="shadow2">안녕, on sunday의 tistory야 반가워</div>
<div class="shadow3">안녕, on sunday의 tistory야 반가워</div>
<div class="shadow4">안녕, on sunday의 tistory야 반가워</div>
<div class="shadow5">on sunday</div>div{
margin:10px;
padding:10px 20px;
width:300px;
border:1px solid #000;
color:#333;
font-size:10px;
font-weight:bold;
}
.shadow1{
text-shadow:3px 3px #353535;
}
.shadow2{
text-shadow:3px 3px 2px #353535;
}
.shadow3{
text-shadow:6px 3px 2px #353535;
}
.shadow4{
text-shadow:2px 2px 2px rgba(255,255,255,0.6);
background:#939393;
}
.shadow5{
font-size:50px;
color:#135;
text-shadow: 2px 2px #246, 4px 4px #357, 6px 6px #468, 8px 8px #579, 10px 10px #68a;
}

728x90
반응형
'IT > html + css' 카테고리의 다른 글
| [CSS] transform속성 (translate,ratate,scale,skew) (0) | 2020.01.06 |
|---|---|
| [CSS] word-break / word-wrap 속성 (box-sizing) (0) | 2020.01.05 |
| [CSS] border 효과 (0) | 2020.01.02 |
| [CSS] background 속성 (0) | 2020.01.01 |
| [css] CSS 기본 속성 (0) | 2019.12.31 |




댓글