
CSS 기본속성 다음에 포스팅을 했어야되는데
생각나는대로 하다보니 이걸 뒤늦게야 올리는 뒤죽박죽 순서..
선택자란?
특정 태그에 이름을 지정하여 해당태그의 폰트,색깔,크기등의 속성을 변경할수 있도록 하는 역할을 합니다.
* -> 전체전택자
*{margin:0; padding:0; box-sizing:border-box;} 등등
reset.css 파일에 자주 쓰이는 선택자 입니다.
id(#) -> id 선택자
한문서에 하나의 아이디만 사용할 수 있습니다.
class(.) -> class 선택자
하나의 태그에 클래스 명을 여러개 줄수도 있고,
여러개의 태그에 동일한 클래스 명을 지정하여 하나의 그룹으로 묶을 수 있습니다.
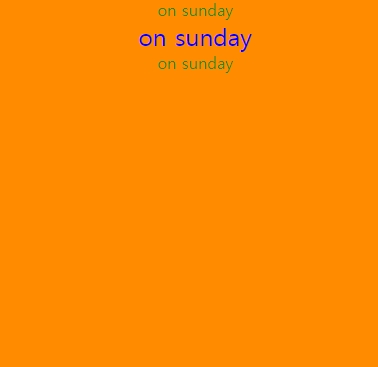
<div id="wrap">
<div class="on on1 sunday">on sunday</div>
<div class="on on2">on sunday</div>
<div class="on on3 sunday">on sunday</div>
</div>*{margin:0; padding:0; box-sizing:border-box;}
#wrap{
width:500px; height:500px;
background:darkorange;
text-align:center;
}
.on{font-size:15px; }
.on2{font-size:30px; color:blue;}
.sunday{font-size:20px; color:forestgreen;}#wrap 안에 있는 div에 각각 on이라는 클래스 명으로 묶을 수도 있지만
#warp div{font-size:15px; } 을 사용하여 wrap이라는 아이디 안에 속해있는 모든 div를 선택할 수도있습니다.

#wrap > li -> 자손선택자
#wrap 바로 아래에 있는 li'만' 선택합니다.
<ul id="wrap">
<li class="menu1">김치볶음밥
<ul>
<li>매운맛</li>
<li>약간 매운맛</li>
<li>순한맛</li>
</ul>
</li>
<li class="menu2">오므라이스</li>
<li class="menu3">된장찌개</li>
<li class="menu4">김치찌개</li>
</ul>#wrap{width:500px; height:500px; border:1px solid red; text-align:center;}
#wrap > li{font-size:20px; color:cornflowerblue;}
#wrap .menu1 > ul > li{font-size:18px; color:aquamarine;}
#wrap .menu1 > ul > li:nth-child(2){font-style:italic; font-weight:bold;}#warp 바로 밑에 있는 li (class명 menu1~4만 선택되고 menu1아래에 있는 ul li들은 선택되지 않습니다.)

구조 선택자 : 특정 위치에 있는 태그를 선택하는 속성자 입니다.
ul li:first-child -> li태그 중 첫번째(.menu1)만 선택
ul li:last-child -> li태그 중 마지막(.menu4)만 선택
ul li:nth-child(3) -> li태그 중3번째(.menu3)만 선택
.menu2 p:nth-of-type(2) -> .menu2(오므라이스)에 속해있는 자식태그중, 2번째 p태그(밥조금) 선택
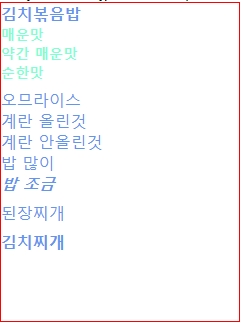
<ul id="wrap">
<li class="menu1">김치볶음밥
<ul>
<li>매운맛</li>
<li>약간 매운맛</li>
<li>순한맛</li>
</ul>
</li>
<li class="menu2">오므라이스
<div>계란 올린것</div>
<div>계란 안올린것</div>
<p>밥 많이</p>
<p>밥 조금</p>
</li>
<li class="menu3">된장찌개</li>
<li class="menu4">김치찌개</li>
</ul>#wrap{width:300px; height:400px; border:1px solid red; }
#wrap > li{font-size:20px; color:cornflowerblue;}
#wrap > li + li{margin-top:10px;}
#wrap .menu1 > ul > li{font-size:18px; color:aquamarine;}
ul li:first-child{
font-weight:bold; /*li태그 중 첫번째(.menu1)만 선택*/
}
ul li:last-child{
font-weight:bold; /*li태그 중 마지막(.menu4)만 선택*/
}
ul li:nth-child(3){
font-size:19px; /*li태그 중3번째(.menu3)만 선택*/
}
.menu2 p:nth-of-type(2) {
font-style:italic;
font-weight:bold; /*.menu2(오므라이스)에 속해있는 자식태그중, 2번째 p태그(밥조금) 선택*/
}

ul li:nth-child(3)의 폰트 사이즈가 바뀌지 않은 이유는 이전에 썼던선택자의 점수가 더 높기 때문입니다.
그전 윗부분에 #wrap > li를 썼을때 id까지 썼을때의 점수가 더 높기 때문에 높은 점수를 가지고 있는 속성이 적용되고
아래에 쓴 ul li:nth-child(3)가 실행 되지 않습니다. 이때 #wrap ul li:nth-child(3)으로 정정하면 속성이적용됩니다.
다양한 구조 선택자
ul li:nth-child(2n) / ul li:nth-child(even) -> 짝수만 선택합니다.
ul li:nth-child(n+1) / ul li:nth-child(odd) -> 홀수만 선택합니다.
위 소스코드 중 3번째 li+li 선택자는
li 다음에 있는 li만 선택하는 인접 선택자입니다.
#wrap > li + li{margin-top:10px;}
#wrap 바로 밑에있는 li 다음에 오는 li(오므라이스, 된잔찌개, 김치찌개)만 선택하여 margin-top:10px; 을 줍니다.
인접선택자
해당 태그와 같은 위치에 있는 태그를 선택합니다.
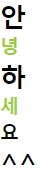
<h1>안</h1>
<h2>녕</h2>
<h1>하</h1>
<h2>세</h2>
<h2>요</h2>
<h1>^^</h1>h1+h2{color:yellowgreen;}h1 다음에 있는 h2만 선택하여 글씨 색을 변경합니다.

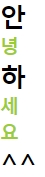
h1~h2{color:yellowgreen;}h1 ~ h2는 h1 다음에 오는 모든 h2를 선택합니다.

'IT > html + css' 카테고리의 다른 글
| Emmet 젠코딩 Zen Coding 문법 (0) | 2020.01.16 |
|---|---|
| [CSS] visibility:hidden 과 display:none; (0) | 2020.01.15 |
| [CSS] animation 여러가지효과 응용 연습! (0) | 2020.01.13 |
| [CSS] animation 효과 (@keyframes) (0) | 2020.01.08 |
| [CSS] transition 애니메이션과 같이 사용되는 transition 속성 전환 (3) | 2020.01.07 |




댓글