728x90
반응형

visibility:hidden; 과 display:none;은 둘다 요소를 보이지 않게 하는 속성입니다.
차이점
visibility:hidden; -> 자리는 차지하지만 빈공간으로 남겨두어 보이지 않습니다.
(visibility의 기본값은 visibility:visible; 입니다 = 요소를 표시 합니다.)
display:none; -> 자리를 차지하지 않고 빈공간도 남겨두지 않으면서 보이지 않습니다.
<div id="wrap">
<ul class="box_list">
<li class="black"></li>
<li class="black"></li>
<li class="blue"></li>
<li class="black"></li>
<li class="blue"></li>
<li class="yellow"></li>
<li class="yellow"></li>
<li class="black"></li>
<li class="blue"></li>
</ul>
</div>#wrap {
position: relative;
width: 100%;
height: 650px;
background: gray;
}
.box_list {
position: absolute;
right: 10px;
top: 50px;
width: 490px;
overflow: hidden;
}
.box_list li {
float: left;
width: 160px;
height: 160px;
margin-left: 5px;
}
.box_list li:nth-child(3n+1) {
margin-left: 0;
}
.box_list li:nth-child(n+4) {
margin-top: 5px;
}
.black {
background: black;
}
.blue {
background: darkblue;
}
.yellow {
background: yellowgreen;
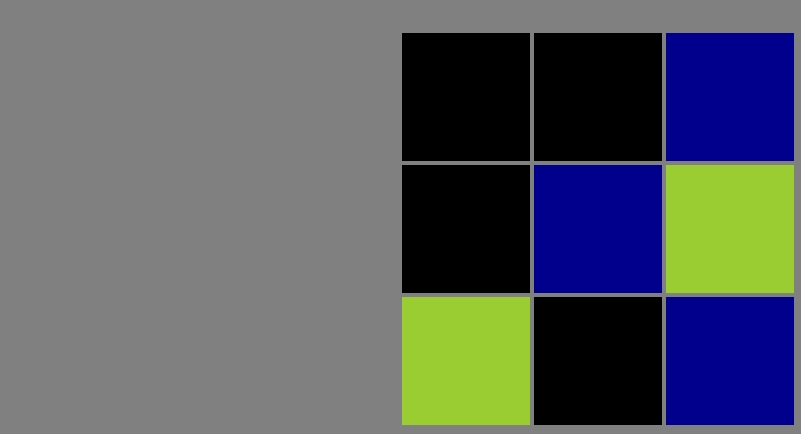
}위 소스코드의 결과 화면입니다.
div의 width, height의 값과 background-color가 각각에 맞게 잘 보입니다.

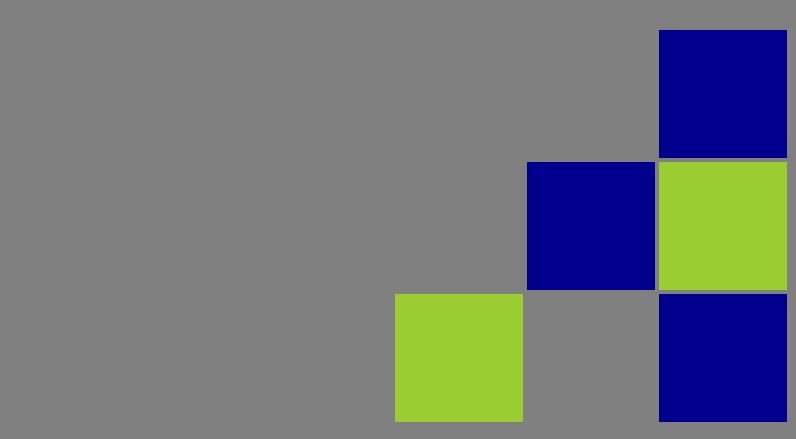
class명이 black인 곳은 visibility:hidden을 주어 자리는 차지하지만 보이지만 않게 합니다.
.black {
background: black;
visibility: hidden;
}
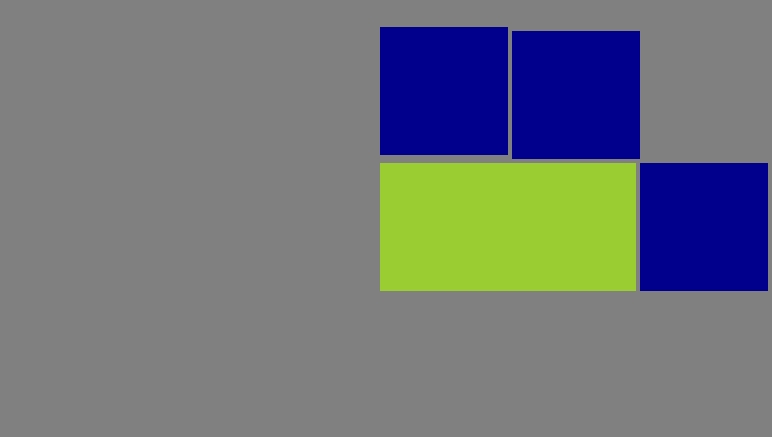
class명이 black인 곳에 display:none; 이 되어 black div의 영역이 아예 사라져버려 아래와 같이 보여집니다.
.black {
background: black;
display:none;
}
728x90
반응형
'IT > html + css' 카테고리의 다른 글
| [css] display:table-cell 을 이용한 원형에 배경넣기 (0) | 2020.01.17 |
|---|---|
| Emmet 젠코딩 Zen Coding 문법 (0) | 2020.01.16 |
| [CSS] 선택자(id선택자, class선택자, nth-child, nth-of-type, odd, even등..) (0) | 2020.01.14 |
| [CSS] animation 여러가지효과 응용 연습! (0) | 2020.01.13 |
| [CSS] animation 효과 (@keyframes) (0) | 2020.01.08 |




댓글