728x90
반응형

<div id="content_box">
<div class="content_inner">
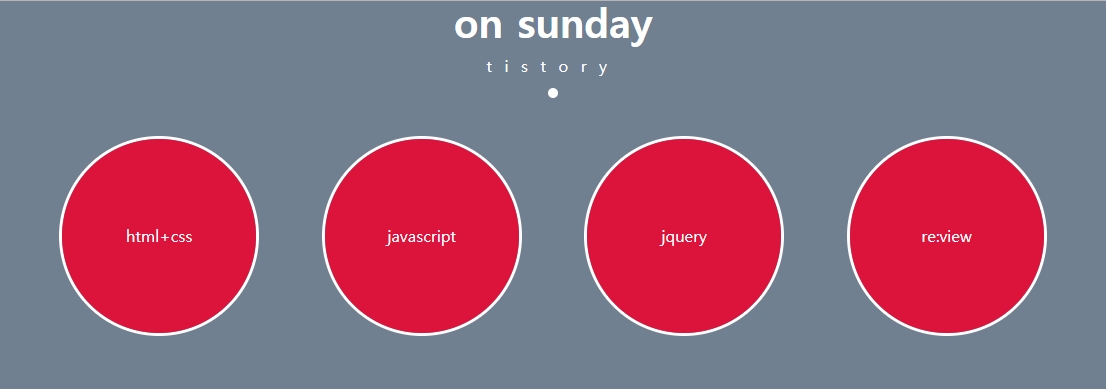
<h2>on sunday</h2>
<p>tistory</p>
<ul>
<li><a href="">html+css</a></li>
<li><a href="">javascript</a></li>
<li><a href="">jquery</a></li>
<li><a href="">re:view</a></li>
</ul>
</div>
</div* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul,li
{
list-style: none;
}
a{text-decoration:none}
#content_box {
height: 400px;
background-color: slategray;
}
.content_inner {
width: 62.5%;
margin: 0 auto;
text-align: center;
}
.content_inner h2 {
font-size: 32px;
color: #fff;
line-height: 1;
}
.content_inner p {
font-size: 13px;
color: #fff;
letter-spacing: 10px;
margin-top: 10px;
}
.content_inner p:after {
content: "";
display: block;
width: 8px; height: 8px;
background: #fff;
margin: 10px auto 10px;
border-radius: 50%;
}
.content_inner ul {
font-size: 0;
margin-top: 30px;
}
.content_inner ul li {
display: inline-block;
width: 160px;
height: 160px;
border: 2px solid #fff;
border-radius: 50%;
overflow: hidden;
}
.content_inner ul li+li {
margin-left: 50px;
}
.content_inner ul li a {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 156px;
height: 156px;
font-size: 13px;
color: #fff;
background-color: crimson;
}
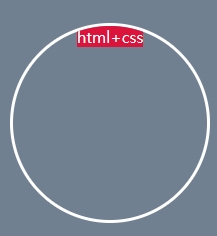
.content_inner ul li a에 display: table-cell 속성을 설정하지 않으면
동그란 원형안에 빨간색으로 배경색이 설정되는것이 아닌
a태그안에 써있는 글씨부분만 배경이 생기며(a가 inline요소이기 때문.) 수직 가운데 정렬이 이루어 지지 않습니다.
display:table-cell 을 안줬을 경우 결과 화면 ↓

728x90
반응형
'IT > html + css' 카테고리의 다른 글
| [CSS] display:tabel 을 이용한 연혁표 만들기 (0) | 2020.01.19 |
|---|---|
| [css] display:table-cell;을 이용한 갤러리 만들기 (0) | 2020.01.18 |
| Emmet 젠코딩 Zen Coding 문법 (0) | 2020.01.16 |
| [CSS] visibility:hidden 과 display:none; (0) | 2020.01.15 |
| [CSS] 선택자(id선택자, class선택자, nth-child, nth-of-type, odd, even등..) (0) | 2020.01.14 |




댓글