
| 종류 | 사용법 | 설명 |
|
html() html("새 요소") |
$("요소 선택").html(); $("요소 선택").html("새 요소"); |
선택한 요소의 하위 요소를 가져옵니다. 선택한 요소의 하위 요소를 모두 제거하고, 그 위치에 지정한 새 요소를 생성합니다. |
|
text() text("새 텍스트") |
$("요소 선택").text(); $("요소 선택").text("새 텍스트"); |
선택한 요소가 감싸는 모든 텍스트를 가져옵니다. 선택한 요소의 하위 요소를 모두 제거하고, 그 위치에 지정한 새 텍스트를 생성합니다. |
|
attr("속성명") attr("속성명"."새 값") |
$("요소 선택").attr("속성명"); $("요소 선택").attr("속성명","새 값"); |
선택한 요소의 지정한 속성(attribute)값을 가져 옵니다. 요소를 선택하여 지정한 속성에 새 값을 적용합니다. |
| removeAttr("속성명") | $("요소 선택").removeAttr("속성명"); | 선택한 요소의 지정한 속성만 제거합니다. |
|
prop("상태 속성명") prop("상태 속성명".새 값) |
$("요소 선택").prop("상태 속성명"); $("요소 선택").prop("상태 속성명","새 값"); |
선택한 요소의 상태 속성값을 가져옵니다. 요소를 선택하여 상태 속성에 새 값을 적용합니다. |
|
val() val("새 값") |
$("요소 선택").val(); $("요소 선택").val("새 값"); |
선택한 폼 요소의 value 값을 가져옵니다. 폼 요소를 선택하여 value 속성에 새 값을 적용합니다. |
|
css("속성명") css("속성명",새 값) |
$("요소 선택").css("속성명"); $("요소 선택").css("속성명","새 값"); |
선택한 요소의 지정한 스타일(CSS) 속성값을 가져옵니다. 요소를 선택하여 지정한 스타일 속성에 새값을 적용합니다. |
| addClass("class 값") | $("요소 선택").addClass("class 값"); | 선택한 요소의 class 속성에 새 값을 추가합니다. |
| removeClass("class 값") | $("요소 선택").removeClass("class 값"); | 선택한 요소의 class 속성에서 지정한 값만 제거합니다. |
| toggleClass("class 값") | $("요소 선택").toggleClass("class 값"); | 선택한 요소의 class 값에 지정한 값이 포함되어 있으면 제거하고 속성값이 없으면 추가합니다. |
| hasClass("class 값") | $("요소 선택").hasClass("class 값"); | 선택한 요소의 class 값에 지정한 클래스 값이 포함되어 있으면 ture를, 없으면 fasle를 반환합니다. |
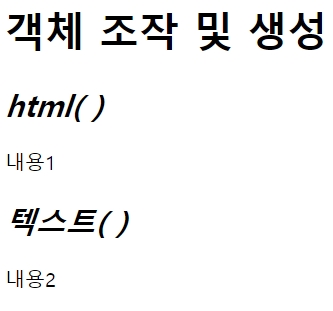
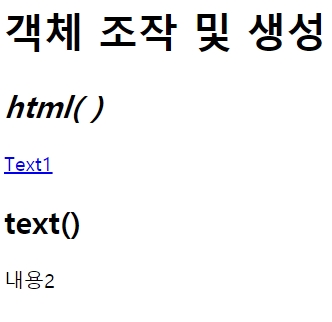
html( ) / text( ) 메서드
1. $("요소 선택").html();
->선택 요소의 하위 요소를 가져와 문자열로 반환합니다.
2. $("요소 선택").html("새 요소");
-> 선택 요소의 하위 요소를 전부 제거하고 지정한 새 요소를 생성합니다.
3. $("요소 선택").text();
-> 선택 요소의 텍스트만 가져옵니다.
4. $("요소 선택").text("새 텍스트");
-> 선택 요소의 하위 요소를 전부 제거하고 지정한 텍스트를 생성합니다.
$(function(){
var result_1 = $("#sec_1").html();
console.log(result_1); // #sec_1 하위요소를 문자열로 가져와 result_1에 저장.
$("#sec_1 p").html("<a href=\"#\">Text1</a>");
// #sec_1 하위 요소중 p요소를 새 요소로 바꿉니다.
var result_2 = $("#sec_2").text();
console.log(result_2); // #sec_2 텍스트를 result_2에 저장.
$("#sec_2 h2").text("text()");
//#sec_2 하위 요소 중 h2요소의 하위 요소를 모두 제거 후, 새로운 텍스트를 생성합니다.
});<h1>
<strong>객체 조작 및 생성</strong>
</h1>
<section id="sec_1">
<h2>
<em>html( )</em>
</h2>
<p>내용1</p>
</section>
<section id="sec_2">
<h2>
<em>텍스트( )</em>
</h2>
<p>내용2</p>
</section>변경 전 / 제이쿼리로 변경 후


attr( ) / removeAttr( ) 메서드
1. $("요소 선택").attr("속성명");
-> 선택한 요소의 지정한 속성값을 가져옵니다.
2. $("요소 선택").attr("속성명","새 값");
-> 요소를 선택하여 지정한 속성값을 적용합니다.
3. $("요소 선택").attr({"속성명1":"새 값", "속성명2":"새 값2"..."속성명n":"새 값n"});
-> 여러개의 속성을 한번에 적용할 때.
4. $(요소선택).removeAttr("속성");
-> 선택한 요소에서 지정한 속성을 삭제합니다.
$(function(){
var srcVal=$("#sec_1 img").attr("src");
console.log(srcVal);
$("#sec_1 img")
.attr({
"width":200,
"src":srcVal.replace("01_tab.png","02_tab.png"),
"alt":"tab"
})
.removeAttr("border");
});<h1>
<strong>객체 조작 및 생성</strong>
</h1>
<section id="sec_1">
<h2>이미지 속성</h2>
<p><img src="/images/icon_01_tab.png" alt="pc" border="2"></p>
</section>#sec_1의 img를 선택하여 "src" 값을 srcVal 에 저장합니다.
#sec_1의 img를 선택하여 각각의 값을 지정한 값으로 바꾸거나 새로 지정합니다.
변경 전 / 변경 후


addClass( ) / removeClass( ) / toggleClass( ) / hasClass( ) 메서드
1. $("요소 선택").addClass("class 값");
-> 선택 요소에 class값을 생성합니다.
2. $("요소 선택").removeClass("class 값");
-> 선택 요소에 class값을 삭제합니다.
3. $("요소 선택").toggleClass("class 값");
-> 선택 요소에 class 값이 있으면 삭제하고, 없으면 생성합니다.
4. $("요소 선택").hasClass("class 값");
-> 선택 요소에 지정한 class 값이 있으면 true, 없으면 false를 반환합니다.
$(function(){
$("#p1").addClass("aqua");
$("#p2").removeClass("red");
$("#p3").toggleClass("green");
$("#p4").toggleClass("green");
$("#p6").text($("#p5").hasClass("yellow"));
});<p id="p1">안녕 1</p>
<p id="p2" class="red">안녕 2</p>
<p id="p3">안녕 3</p>
<p id="p4" class="green">안녕 4</p>
<p id="p5" class="yellow">안녕 5</p>
<p id="p6"></p>
<style>
.aqua{background-color:powderblue;}
.red{background-color:firebrick;}
.green{background-color:limegreen;}
.yellow{background-color:greenyellow;}
</style>
안녕 1의 .aqua가 생성됨.
안녕 2의 .red가 삭제됨.
안녕 3의 .green이 생성됨.(없다가 toggleClass로 인해 생김)
안녕 4의 .green이 삭제됨.(있다가 toggleClass로 인해 삭제됨)
안녕 5에 .yellow가 있기 때문에 #p6에 true 값이 반환됨.
변경 전 / 변경 후


val( ) 메서드
val( ) 메서드는 선택한 폼 요소의 value 속성값을 가져오거나 새 값을 적용할 떄 사용합니다.
1. $("요소 선택").val();
-> 선택 폼 요소의 value 속성값을 가져옵니다.
2. $("요소 선택").val("새 값");
-> 요소를 선택하여 value 속성에 새 값을 적용합니다.
$(function(){
var result_1 = $("#user_name").val();
console.log(result_1);
$("#user_id").val("IU");
var result_2 = $("#user_id").prop("defaultValue");
console.log(result_2);
});<h1>객체 조작 및 생성</h1>
<form action="#" id="form_1">
<p>
<label for="user_name">이름</label>
<input type="text" name="user_name" id="user_name" value="이지은">
</p>
<p>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id" value="hello">
</p>
</form>$("#user_id").val("IU");
-> input value의 원래 값이던 hello를 IU로 변경.

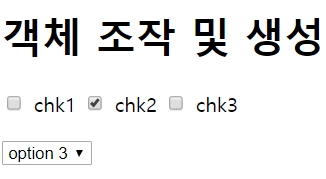
prop( ) 메서드
1. $("요소 선택").prop("[checked | selected]");
-> 폼 요소가 checked인지 selected된 상태인지 알수 있습니다.
선택된 상태에서 prop("checked")를 적용하였다면 true, 아니면 false를 반환합니다.
2. $("요소 선택").prop("[checked | selected]",[true | false]);
-> 폼 요소를 선택하여 체크 또는 선택 상태를 바꿀 수 있습니다.
3. $("요소 선택").prop("[tagName | nodeType | selectedIndex | defaultValue]");
-> 선택 요소의 태그명(tagName)이나 노드타입(node Type), 선택된 옵션의 인덱스 값을 구합니다.
이때 폼 요소에 prop("defautValue")를 사용하면 사용자가 value 속성값을 바꿔도 초기의 value 속성값을 가져옵니다.
$(function(){
var result_1 = $("#chk1").prop("checked");
console.log(result_1); //false
var result_2 = $("#chk2").prop("checked");
console.log(result_2); //true
var result_2 = $("#chk3").prop("checked",true);
var result_3 = $("#se_1").prop("selectedIndex");
console.log(result_3); //2
});<h1><strong>객체 조작 및 생성</strong></h1>
<form action="#" id="form_1">
<p>
<input type="checkbox" name="chk1" id="chk1">
<label for="chk1">chk1</label>
<input type="checkbox" name="chk2" id="chk2" checked>
<label for="chk2">chk2</label>
<input type="checkbox" name="chk3" id="chk3">
<label for="chk3">chk3</label>
</p>
<p>
<select name="se_1" id="se_1">
<option value="opt1">option 1</option>
<option value="opt2">option 2</option>
<option value="opt3" selected>option 3</option>
</select>
</p>
</form>#chk1 인 요소가 체크된 상태이면 ture를 반환하여 result_1에 저장합니다.
#chk3 인 요소의 체크 상태를 true로 바꿉니다.
#se_1 인 요소의 옵션 중 selected 옵션의 인덱스값을 가져옵니다.


'IT > jQuery' 카테고리의 다른 글
| [jquery] jquery 객체 편집 메서드 (0) | 2020.02.10 |
|---|---|
| [jquery] jquery 수치 조작 메서드 (0) | 2020.02.09 |
| [jquery] jquery 메서드 (0) | 2020.02.07 |
| [jquery] jquery 콘텐츠 탐색 선택자 (0) | 2020.02.06 |
| [jquery] jquery 속성 탐색 선택자 (0) | 2020.02.05 |




댓글