
| 종류 | 사용법 | 설명 |
| before() | $("요소 선택").before("새 요소"); | 선택 요소 이전 위치에 새 요소 추가. |
| after() | $("요소 선택").after("새 요소"); | 선택 요소 다음 위치에 새 요소 추가. |
| append() | $("요소 선택").append("새 요소"); | 선택 요소 마지막 위치에 새 요소 추가. |
| appendTo() | $("새 요소").appendTo("요소 선택"); | 선택 요소 마지막 위치에 새 요소 추가. |
| prepend() | $("요소 선택").prepend("새 요소"); | 선택 요소 맨 앞에 새 요소 추가. |
| prependTo() | $("새 요소").prependTo("요소 선택"); | 선택 요소 맨 앞 위치에 새 요소 추가. |
| insertBefore() | $("새 요소").insertBefore("요소 선택"); | 선택 요소 이전 위치에 새 요소 추가. |
| insertAfter() | $("새 요소").insertAfter("요소 선택"); | 선택 요소 다음 위치에 새 요소 추가. |
| clone() | $("요소 선택").clone(true or false); |
선택한 문서 객체를 복제합니다. 이때 인자값이 true 일 경우 하위 요소까지 모두 복제하고, false일 경우에는 선택한 요소만 복제합니다. |
| empty() | $("요소 선택").empty(); | 선택 요소 하위 내용들을 모두 삭제. |
| remove() | $("요소 선택").remove(); | 선택 요소 삭제. |
|
replaceAll() replaceWith() |
$("새 요소").replaceAll("요소 선택"); $("요소 선택").replaceWith("새 요소"); |
선택한 요소를 내 요소로 교체. |
| unwrap() | $("요소 선택").unwrap(); | 선택 요소의 부모 요소를 삭제. |
| wrap() | $("요소 선택").wrap(새 요소); | 선택 요소를 새 요소로 각각 감쌈. |
| wrapAll() | $("요소 선택").wrapAll() | 선택 요소를 새 요소로 한꺼번에 감쌈. |
| wrapInner() | $("요소 선택").wrapInner(새 요소); | 선택 요소의 내용을 새 요소로 각각 감쌈. |
before( ) / insertBefore( ) / after( ) / insertAfter( ) 메서드
1. $("요소 선택").before("새 요소");
2. $("새 요소").insertBefore("요소 선택");
3. $("요소 선택").after("새 요소");
4. $("새 요소").insertAfter("요소 선택");
1,3 / 2,4 는 서로 사용방법만 다르고 기능은 같습니다.
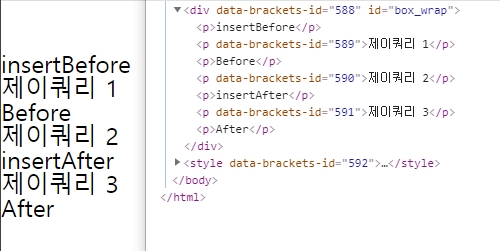
$(function(){
$("#box_wrap p:eq(2)").after("<p>After</p>");
$("<p>insertAfter</p>").insertAfter("#box_wrap p:eq(1)");
$("#box_wrap p:eq(1)").before("<p>Before</p>");
$("<p>insertBefore</p>").insertBefore("#box_wrap p:eq(0)");
});<div id="box_wrap">
<p>제이쿼리 1</p>
<p>제이쿼리 2</p>
<p>제이쿼리 3</p>
</div>
append( ) / appendTo( ) / prepend( ) / prependTo( ) 메서드
1. $("요소 선택").append("새 요소");
$("새 요소").appendTo(요소 선택);
-> 선택 요소의 내의 마지막 위치에 새 요소를 생성하고 추가합니다.
2. $("요소 선택").prepend("새 요소");
$("새 요소").prependTo(요소 선택);
-> 선택한 요소 내의 앞에 새 요소를 생성하고 추가합니다.
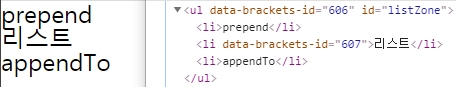
$(function(){
$("<li>appendTo</li>").appendTo("#listZone");
$("#listZone").prepend("<li>prepend</li>");
});<ul id="listZone">
<li>리스트</li>
</ul>
clone( ) / empty( ) / remove( ) 메서드
1. $("요소 선택").clone([true | false]);
-> 선택한 요소를 복사합니다. 인자값이 true면 이벤트 까지 복사하고,
false이면 요소만 복사합니다. 기본값은 false입니다.
2. $("요소 선택").empty();
-> 선택한 요소의 모든 하위 요소를 삭제합니다.
3. $("요소 선택").remove();
-> 선택한 요소만 삭제합니다.
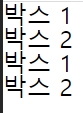
$(function(){
var copyObj = $(".box1").children().clone();
$(".box2").remove();
$(".box3").empty();
$(".box3").append(copyObj);
});<div class="box1">
<p>박스 1</p>
<p>박스 2</p>
</div>
<div class="box2">
<p>박스 3</p>
<p>박스 4</p>
</div>
<div class="box3">
<p>박스 5</p>
<p>박스 6</p>
</div>

.box1의 모든 자식 요소를 복사하여 copyObj에 변수로 저장합니다.
.box2인 요소를 삭제합니다.
.box3인 요소의 모든 하위 요소를 삭제합니다.
.box3요소 뒤에 copyObj에 저장한 내용을 추가합니다.
'IT > jQuery' 카테고리의 다른 글
| [jquery] jquery 이벤트 등록 메서드 (0) | 2020.02.12 |
|---|---|
| [jquery] jquery 객체편집 메서드2 (0) | 2020.02.11 |
| [jquery] jquery 수치 조작 메서드 (0) | 2020.02.09 |
| [jquery] jquery 속성 조작 메서드 (0) | 2020.02.08 |
| [jquery] jquery 메서드 (0) | 2020.02.07 |




댓글