
수치 조작 메서드
| 종류 | 사용법 | 설명 |
| height() |
$("요소 선택").height(); $("요소 선택")height(100); |
안쪽 여백과 선을 제외한 높잇값을 반환하거나 변환. |
| width() |
$("요소 선택").width(); $("요소 선택").width(100); |
안쪽 여백과 선을 제외한 너빗값을 반환하거나 변환. |
| innerHeight() |
$("요소 선택").innerHeight(); $("요소 선택").innerHeight(300); |
안쪽 여백을 포함한 높잇값을 반환하거나 변환. |
| innerWidth() |
$("요소 선택").innerWidth(); $("요소 선택").innerWidth(100); |
안쪽 여백을 포함한 너빗값을 반환하거나 변환, |
| outerHeight() |
$("요소 선택").outerHeight(); $("요소 선택").outerHeight(100); |
선과 안쪽 여백을 포함한 높잇값을 반환하거나 변환. |
| outerWidth() |
$("요소 선택").outerWidth(); $("요소 선택").outerWidth(100); |
선과 안쪽 여백을 포함한 너빗값을 반환하거나 변환. |
| position() |
$("요소 선택").position().left; $("요소 선택").position().top; |
선택한 요소의 포지션 위칫값을 반환. |
| offset() |
$("요소 선택").offset().left; $("요소 선택").offset().top; |
선택한 요소가 문서에서 수평 / 수직으로 얼마나 떨어져 있는지에 대한 값을 반환. |
| scrollLeft() | $("window").scrollLet(); | 브라우저의 수평 스크롤 이동 높잇값을 반환. |
| scrollTop() | $("window").scrollTop(); | 브라우저의 수직 스크롤 이동 너빗값을 반환. |
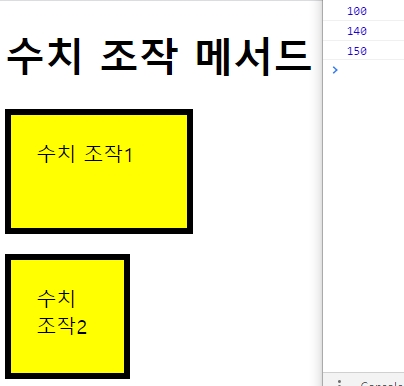
요소의 높이 / 너비 메서드
1. $("요소 선택").height(); / $("요소 선택")height(100);
$("요소 선택").width(); / $("요소 선택").width(100);
-> 여백, 선 두께를 제외한 값.
2. $("요소 선택").innerHeight(); / $("요소 선택").innerHeight(300);
$("요소 선택").innerWidth(); / $("요소 선택").innerWidth(100);
-> 여백을 포함한 값.
3. $("요소 선택").outerHeight(); / $("요소 선택").outerHeight(100);
$("요소 선택").outerWidth(); / $("요소 선택").outerWidth(100);
->여백 및 선을 포함한 값.
$(function(){
var w1 = $("#p1").width();
console.log(w1);
var w2 = $("#p1").innerWidth();
console.log(w2);
var w3 = $("#p1").outerWidth();
console.log(w3);
$("#p2")
.outerWidth(100)
.outerHeight(100);
});<body>
<h1>수치 조작 메서드</h1>
<p id="p1">수치 조작1</p>
<p id="p2">수치 조작2</p>
</body>
<style>
*{padding:0;}
#p1, #p2{
width:100px;
height:50px;
padding:20px;
border:5px solid #000;
background-color:#ff0;
}
</style>#p1을 통해 width, innerWidth, outerWidth 값을 콘솔패드에 출력하여 확인 할 수 있었고,
#p2의 여백,선 포함한 값을 변경하였다.

요소 위치 메서드
1. $("요소 선택").position().[left | right | top | bottom];
-> 기준이 되는 요소를 기준으로 선택한 요소의 위치 좌표값을 반환합니다.
2. $("요소 선택").offset().[left | top];
-> 문서를 기준으로 선택한 요소의 위치 좌표값을 반환합니다.
$(function(){
var $txt1 = $(".txt_1 span"),
$txt2 = $(".txt_2 span"),
$box = $(".box");
var off_t = $box.offset().top; //100
var pos_t = $box.position().top; //50
$txt1.text(off_t);
$txt2.text(pos_t);
});<body>
<div id="box_wrap">
<p class="box">박스</p>
</div>
<p class="txt_1">절대 top위칫값:<span></span></p>
<p class="txt_2">상대 top위칫값:<span></span></p>
</body>
<style>
*{margin:0; padding:0;}
#box_wrap{
width:300px; height:200px;
margin:50px auto 0;
position:relative;
background-color:cadetblue;
}
.box{
width:50px; height:50px;
position:absolute;
left:100px; top:50px;
background-color:lightgreen;
}
</style>

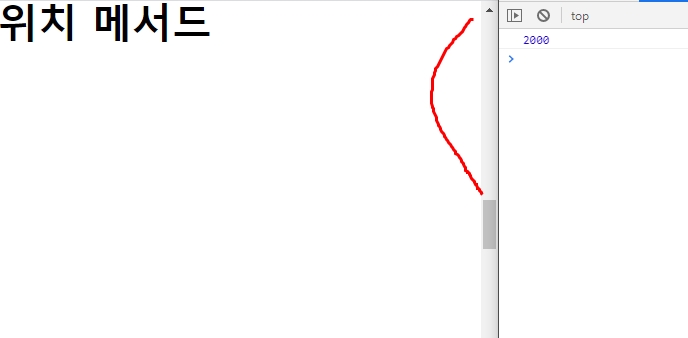
스크롤바 위치 메서드
1. $(요소 선택).scrollTop(); $(요소 선택).scrollLeft();
-> 스크롤바가 수직 또는 수평으로 이동한 위칫값을 반환합니다.
2. $(요소 선택).scrollTop(새 값); $(요소 선택).scrollLeft(새 값);
-> 입력한 수치만큼 수직 또는 수평으로 스크롤바를 이동시킵니다.
$(function(){
var topNum = $("h1").offset().top;
$(window).scrollTop(topNum);
var sct=$(window).scrollTop();
console.log(sct);
});<body>
<div id="box_wrap">
<h1>위치 메서드</h1>
</div>
</body>
<style>
*{margin:0; padding:0;}
body{line-height:1;}
#box_wrap{
height:5000px;
padding-top:2000px;
}
</style>총 높이값 5000px에서
2000px 만큼 스크롤바가 이동함.

'IT > jQuery' 카테고리의 다른 글
| [jquery] jquery 객체편집 메서드2 (0) | 2020.02.11 |
|---|---|
| [jquery] jquery 객체 편집 메서드 (0) | 2020.02.10 |
| [jquery] jquery 속성 조작 메서드 (0) | 2020.02.08 |
| [jquery] jquery 메서드 (0) | 2020.02.07 |
| [jquery] jquery 콘텐츠 탐색 선택자 (0) | 2020.02.06 |




댓글