여태까지 color script, 티스토리 기본 에디터중에 html 두가지를 써봤는데
둘다 스크립트나 마우스오버 같은 효과는 실시간으로 어떻게 동작되는지
알수가 없어서 gif 파일로 올렸었는데
파일용량이 크면 제대로 올라가질 않아서
짤려있는 글들이 굉장히 많았었다.
그래서 찾고 찾다가 소스와 결과를 한번에 볼수있는
코드펜에서 소스를 가져와서 티스토리에 올릴수 있는 방법을 찾고
한번 해봤는데 다른 방법들보다 훠어얼씬 좋아서
앞으로도 종종 이렇게 올릴 것 같다.
조금 번거롭긴 한데...
그래도 한눈에 보기좋게 정리해둬야 나중에 내가 봐도 편할것 같기에 ㅠㅠ
먼저 codepen 사이트로 이동해줍니다.
(크롬에서 들어가야합니다. 익스플로러는 코드펜안들어가져요)
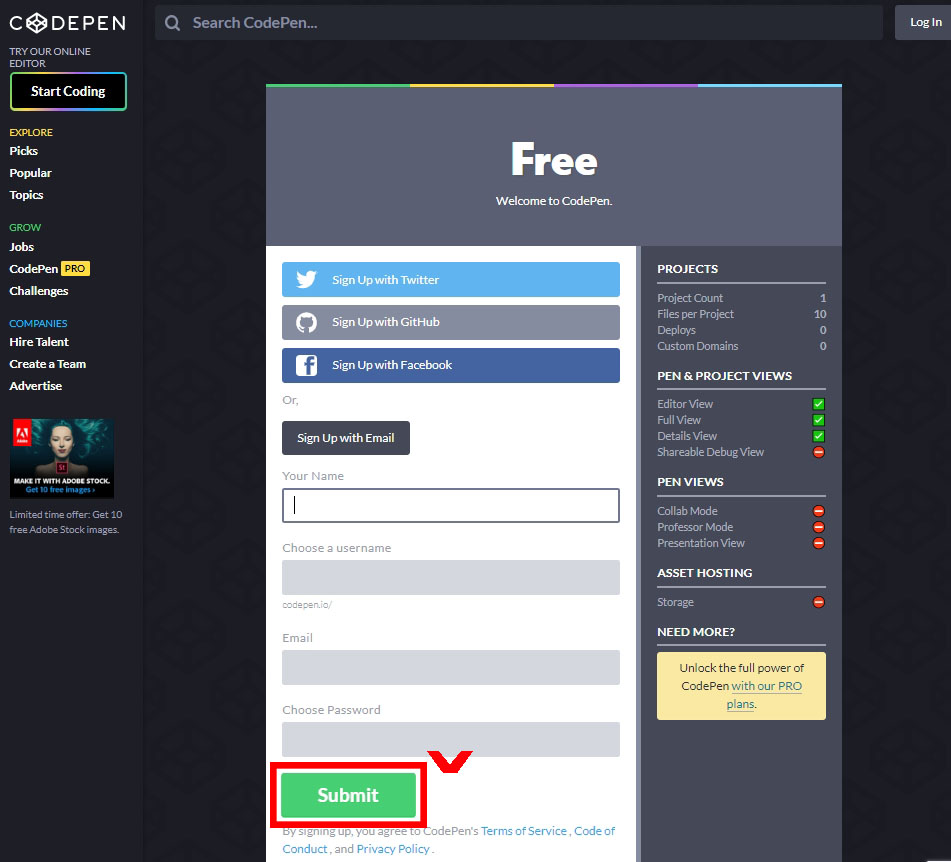
1. codepen 사이트에서 sign up for free 라고 써있는 초록 버튼을 눌러줍니다.

2. sign up for email 이라고 써있는 회색 버튼을 클릭해서 이메일로 회원가입합니다.

3. 이름, 닉네임, 이메일, 비밀번호를 입력하고 초록색 submit 버튼을 눌러줍니다.
(닉네임에 쓰는 텍스트가 사이트주소에 추가되서 보입니다.)
(이메일 인증해야하니 비밀번호 알고있는 자주사용하는 이메일주소를 적어야합니다.)

4. 위에 썼던 이메일에 로그인해서 받은편지함을 확인해줍니다.
codepen에서 메일이왔을텐데 메일에 click to verify email 파란색 버튼을 클릭하면 인증됩니다.

5. 코드펜 왼쪽 상단을 보면 로고 바로 아래에 pen 이라고 써있는 에디트 방식을 선택해줍니다.

6. 코드펜 에디트 부분에 작성완료했으면 오른쪽 상단에 save 버튼클릭해서 저장!!

7. 저장한 소스 보기위해 오른쪽 하단에 embed 클릭.

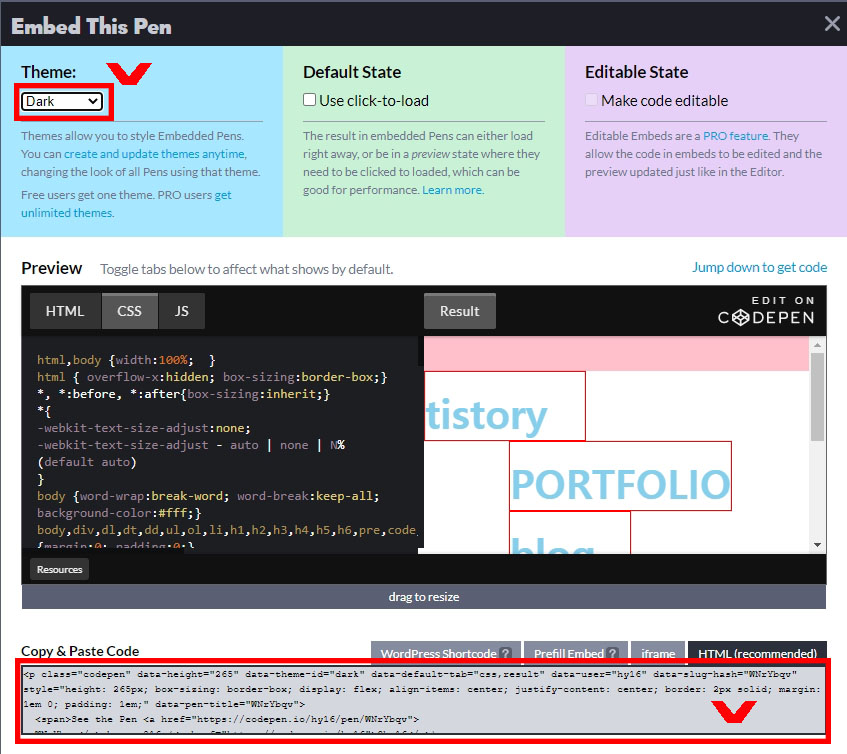
8. embed 클릭하면 팝업창이 뜨는데
테마는 dark로하고 제일 하단에 소스가 있는데 복사합니다.

9. 작성중이던 티스토리에 소스코드 추가할 부분을 표시(글씨를 쓰거나 엔터를 많이해서 표시!)
오른쪽 상단메뉴중 기본모드 -> HTML 로 변경합니다.

10. html 태그들이 보이면서 코드펜 소스코드 추가할 위치를 찾습니다.

11. 그리고 코드펜 embed 클릭해서 복사한 소스를 여기에 붙여넣기하면 됩니다.
(data-height , style="height" 부분은 코드펜에디터가 보이는 세로높이값인데
저는 기본이 너무 짧은것 같아 500으로 늘렸습니다.)

12. 소스코드 붙여넣기 한후에 오른쪽 상단에서 HTML로 바꿨던 모드를 다시 기본모드로 변경해줍니다.

마저 작성중이던 글 마무리하고 올리면 끝!!
JS같은 경우는 JS파일 넣어야하고 해서 조금 복잡하긴한데 그래도
확실히 한눈에 소스와 결과가 확인되니까 좋긴하다.
물론 크기때문에 완벽히 잘 보이진 않지만 어떤 느낌으로 작동되는지는 알수있어서 좋다.
'IT > RE:VIEW' 카테고리의 다른 글
| vs code, visual studio 설치 및 확장기능 (0) | 2021.01.07 |
|---|---|
| 콕스 엠프리스 무접점 키보드 (0) | 2020.03.12 |
| 티스토리 구글 애드센스 한번에 승인 받았어요! (4) | 2020.02.29 |
| 삼성 - 폴더 스마트폰 갤럭시 '폴더2' (0) | 2020.01.28 |
| 카카오톡 ID 변경하는 방법(lg 유플러스 가입확인서) (0) | 2020.01.25 |




댓글